Проектирование, 21 апреля 2011
В начале этого года был у меня один проект по проектированию социальной сети. Пришлось делать небольшую кучку варфреймов для брузерной версии и для мобильной версии. Опыт для меня был интересный. В первую очередь стало понятно, что сама задача спроектировать взаимодействия для большого количества людей с множеством сущностей сложна и крайне объемна. Трудно настолько унифицировать взаимодействия, чтобы была возможность из ограниченного количества связей создать множественное количество вариантов.
С другой стороны, унификация в определенной степени возможно. В принципе достаточно выделить основные общие вещи, а все что не вписывается в их схему отбрасывать, как усложняющее систему. Но это позволяет упростить логику работы системы и программный код, но с точки зрения интерфейсов работы меньше не становится. Все равно придется прорисовать и описать все состояния.
Сам проект был пилотным и я им занимался в свое удовольствие. Очень хотелось глубоко на материале пощупать, каково это делать структуру для социальной сети с множеством сервисов. Пощупать — удалось, сделать до конца — нет.
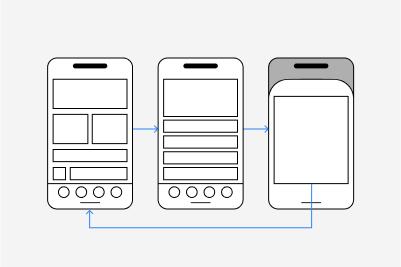
Ниже приведена объединенная схема страниц, которые были разработаны и отмечено, сколько приблизительно еще предстояло сделать.
wireframes проектирование сайта социальные сети
Последние статьи

Об авторе
Дмитрий Подлужный – UX дизайнер, который ищет решения на границе пользовательских потребностей, бизнес целей и технических ограничений.