Проектирование, 10 декабря 2010
Отдельно о слове wireframe… Я постоянно его использую, потому что не нашел адекватного перевода на русский язык. Все доступные или заменители – скетч, структура, набросок, каркас, бумажный прототип, - почему то мне не нравятся. И как это не смешно, о самом термине я узнал позже, чем сделал свой даже не первый wireframe.
Вместо вступления…
Сам по себе Indesign при проектировании я начал использовать года 3-4 назад. До этого были жалкие, как теперь мне кажется, попытки работать в Microsoft Visio, и как-то мой друг, Саша Юдаев, показал мне до чего же все просто. Просто в первую очередь потому, что я, как многие другие, начал пользоваться программами от Adobe давно и быстрые клавиши и типовые операции отлетали от рук уже сами по себе. И работать с этой программой мне приходилось, не часто, но определенный опыт был. Но до того, как увидел wireframe от Саши в Indesign, мне и в голову не приходило, что этой программой можно пользоваться для этого.
Но всегда есть место для нового опыта и спасибо Владу Головачу за его мастер-класс на WUD’10.
В Adobe Indesign есть одна функция, которая очень полезна для полиграфистов и не менее полезна при проектировании, задается в настройках документа и называется «Bleed and Slug». Эта опция задает внешние, относительно основной области документа, границы и используется в полиграфии для обрезки и служебной информации, а при проектировании ее можно использовать, чтобы из одного документа делать как минимум два: интерактивный прототип и документированное описание к нему (в зависимости от необходимости используем при экспорте в pdf «Bleed and Slug Settings» или нет).
Настроить параметры не составит труда, я же просто покажу тот результат, который можно получить на основе использовании.
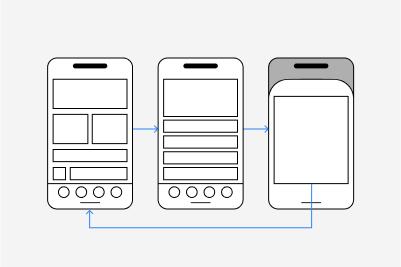
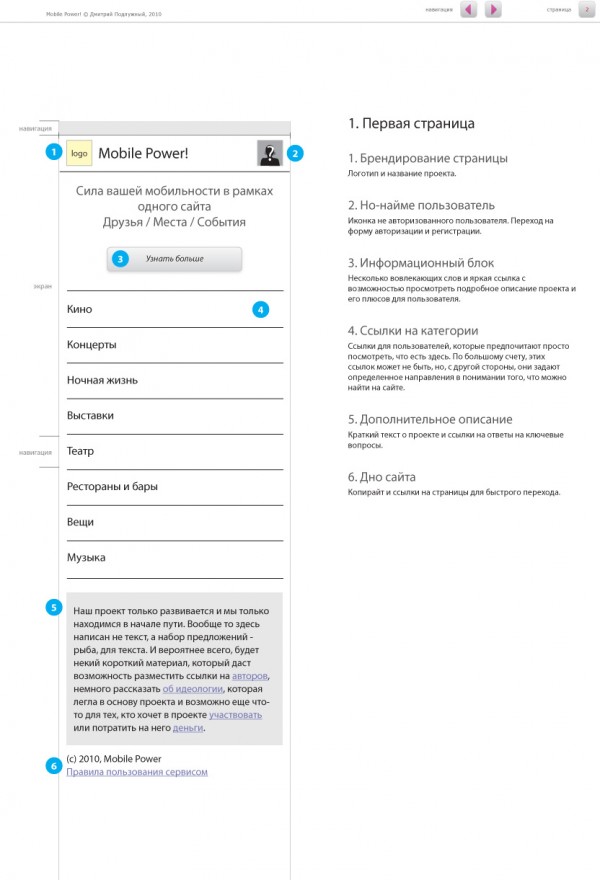
Для примера сделал макет прототипа первой страницы мобильного сайта. Здесь использовано шесть слоев: 1) iphone – внешний вид устройства; 2) основные направляющие – дополнительная разметка с размерами видимых областей; 3) контент – собственно само содержание; 4) навигация – вспомогательный слой для обеспечения навигации по многостраничным документам и еще содержит техническую информацию (название проекта, номер страницы); 5) комментарии – слой, на который я выношу все комментарии к прототипу; 6) переходы – слой, на котором размещены интерактивные элементы, а попросту ссылки.

Полный вариант с комментариями и выходными данными

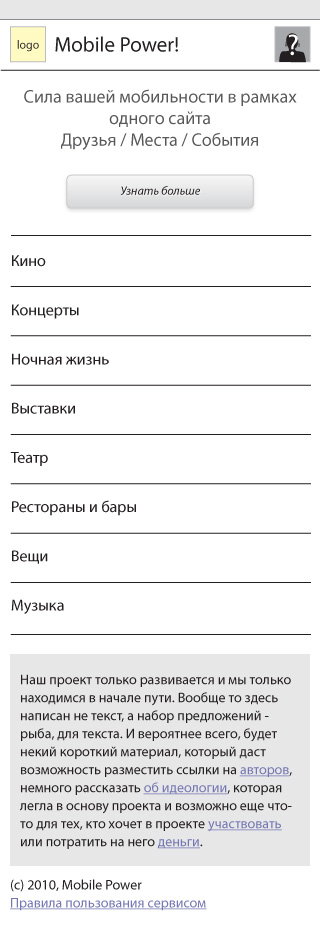
Только контентная область и ссылки для перехода между страницами

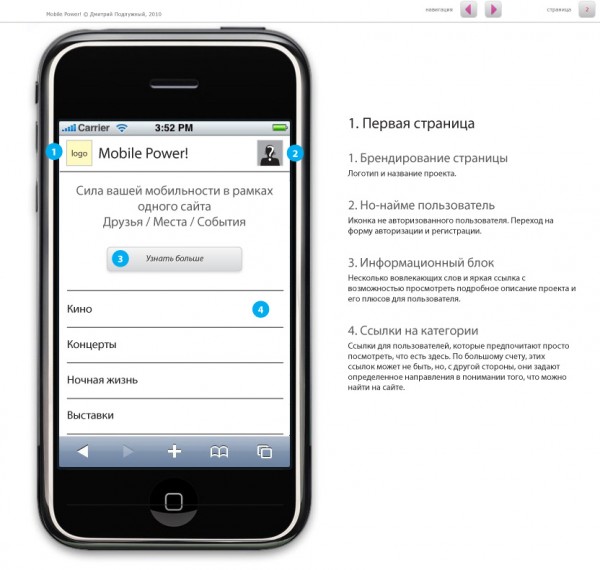
Вспомогательный вариант, который сделан для наглядности, с использованием образа устройства
Собственно все, надеюсь, для опция «Bleed and Slug» окажется для вас полезной в работе.
Adobe Indesign wireframes бумажный прототип проектирование сайта прототипирование
- Только контентная область и ссылки для перехода между страницами в PDF формате
- Полный вариант с комментариями и выходными данными в PDF формате
- Вспомогательный вариант, который сделан для наглядности, с использованием образа устройства в PDF формате
Последние статьи

Об авторе
Дмитрий Подлужный – UX дизайнер, который ищет решения на границе пользовательских потребностей, бизнес целей и технических ограничений.