Записки о работе, 19 марта 2024
На протяжении нескольких лет я преподавал на курсах в Высшей школе бизнеса НИУ ВШЭ. Мой модуль, посвящённый проектированию интерфейсов, входил в программу для UX-исследователей и CX-менеджеров. Эти курсы, успешно проводимые с 2020 года, были переформатированы и обновили преподавательский состав в конце 2023 года. Решив поделиться опытом, я написал эту заметку как отчёт о проделанной работе.
В рамках программы мне было отведено 12 академических часов, чтобы ознакомить слушателей с основами проектирования интерфейсов. Хотя 12 часов кажутся недостаточными для глубокого погружения в профессиональную сферу, моя задача не заключалась в формировании специалистов. Учитывая, что основное внимание курсов было сосредоточено на других аспектах, моя цель состояла в том, чтобы предоставить обзорное понимание этой смежной области.

Ранее я уже имел опыт записи лекций по проектированию для Нетологии и участия в различных конференциях и вебинарах, но подготовка объемной программы на 12 часов стала для меня новым вызовом. Создание программы, которая одновременно была бы информативной и удерживала бы внимание слушателей, требовало избегать излишней занудности и находить баланс между практическими и теоретическими аспектами.
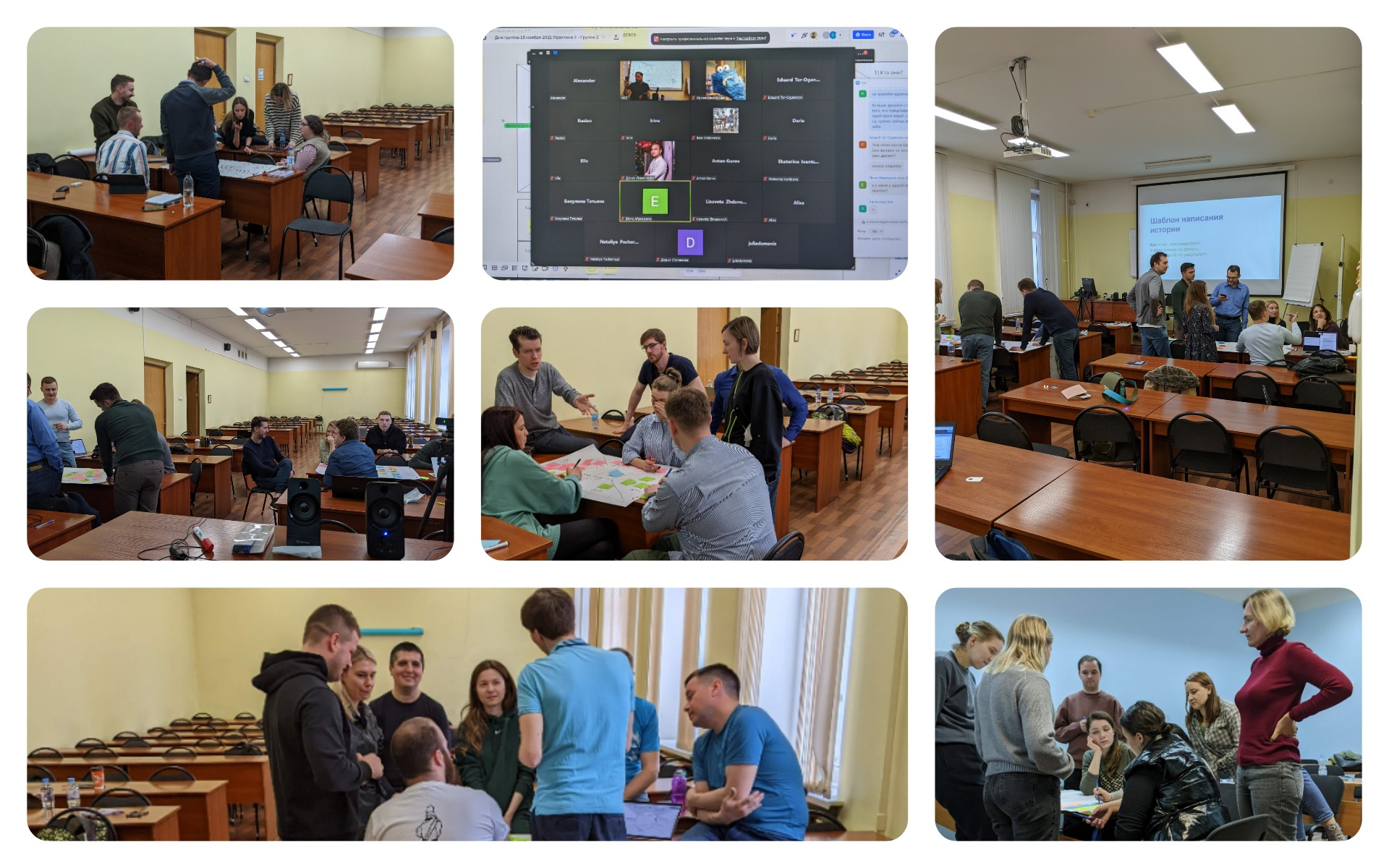
При планировании программы я решил сделать акцент на практические задания, чтобы обеспечить активное участие слушателей, включая как индивидуальные, так и групповые виды работ. В согласовании с организаторами, лекции были разбиты на блоки по 4 академических часа, что потребовало тщательной организации занятий для поддержания интереса и внимания аудитории на протяжении всего времени.
В моём понимании, проектирование интерфейсов — это прежде всего навык, требующий особого подхода к решению задач, который нарабатывается через практическую работу. В соответствии с этим я подготовил презентации для трёх занятий, общим объёмом около 210 слайдов, и выделив при этом 35% времени на практические задания, чтобы слушатели могли закрепить материал на практике.
Краткий обзор лекций
В первой лекции основное внимание было уделено теоретическим основам, поэтому она содержала наибольшее количество слайдов и меньше практических заданий. В двух последующих занятиях акцент сместился в сторону практической работы, в результате чего они включали меньше теории и больше упражнений.
Первая часть программы была посвящена истории человеко-ориентированному подходу в дизайне, подчёркивая, что многие современные концепции дизайна имеют глубокие исторические корни. Я использовал ключевые моменты для иллюстрации эволюции продуктового дизайна, начиная с Генри Дрейфуса и его знаковой работы «Дизайн для людей» (Henry Dreyfuss «Designing for People», 1955), и завершая стандартом ISO 9241-210 о человеко-ориентированных процессах проектирования интерактивных систем («Human-centred design processes for interactive systems», 2010) и «Руководством по доступности веб-контента» («Web Content Accessibility Guidelines 1.0», 1999).
Второй блок был посвящен моей любимой модели — «Элементы пользовательского опыта» Джеси Гарретта (Jesse Garrett «The Elements of User Experience», 2000). Эта модель, на мой взгляд, является одной из лучших для демонстрации процесса формирования пользовательского опыта как сложной, многоуровневой задачи, требующей различных уровней абстракции. Она помогает избежать ошибочного суждения, когда продукт рассматривается исключительно через призму его внешнего вида и дизайна. Я постоянно подчёркиваю, что дизайн современного цифрового продукта — это результат коллективных усилий команды, где каждый участник вносит важный вклад. Эту идею я пытался донести до слушателей. Модель Гарретта отлично помогает это понять и объяснить.
Третий блок был посвящён принципам доступности, теме, актуальность которой неуклонно растёт, но которая часто остаётся без внимания. Мы рассмотрели базовые принципы обеспечения доступности, изложенные во второй редакции Руководства по обеспечению доступности контента (WCAG). Для меня было важно донести до слушателей, что обеспечение доступности — это работа, которая требует комплексного подхода, внедрения в корпоративную культуру, и не должна ограничиваться лишь декларативными заявлениями.
Четвёртый блок был посвящён анализу двух подходов к проектированию интерфейсов: экспертному, основанному на требованиях, и практике совместного проектирования. Я использовал карту дизайнерских исследований Элизабет Сандерс (Liz Sanders «Map of design research», 2008) в качестве примера для демонстрации разнообразия методов решения дизайнерских задач. Хотя эта карта и не является прямым руководством по проектированию, я рассматриваю её как обзор подходов к продуктовому дизайну в более широком контексте. По моему мнению, квалифицированный специалист должен быть способен применять различные методики для разработки интерфейсов, выбирая наиболее подходящие в зависимости от конкретной задачи и особенностей команды. В рамках практических занятий мы рассмотрели оба метода, чтобы понять, как каждый из них способствует достижению итогового решения. Оба метода включают в себя уникальный набор практик и инструментов, которые могут как пересекаться, так и дополнять друг друга, обеспечивая тем самым комплексный подход к проектированию интерфейса.
Для объяснения проектирования на основе требований мне необходимо было дать несколько ключевых понятий: требования, информационная архитектура, роли, сценарии, декомпозиция. Это большие темы, и, по большому счету, для них нужно было бы гораздо больше времени для детального изучения, но пришлось пробежаться по верхам. Я старался закрепить понимание этих концепций у слушателей с помощью практических заданий. В аудитории это было на листах бумаги, в онлайн-формате – с использованием Miro.
На занятии, посвящённом совместному проектированию, акцент был сделан на групповой работе. Меня всегда вдохновляла групповая динамика и особая атмосфера сотрудничества, возникающая в командах, движущихся к общей цели. Описать этот опыт словами сложно — его нужно испытать самому. Именно поэтому было решено уделить значительное время практическим заданиям, чтобы участники могли на собственном опыте почувствовать всю силу командной работы.
Хотя времени на полноценную сессию в формате дизайн-мышления в рамках лекций не хватало, я выбрал ключевые элементы этого подхода и предоставил инструменты для совместной работы, чтобы участники могли двигаться по процессу. Три основных инструмента, использованных в курсе, включали «Карту эмпатии» Дейва Грея (Dave Gray «Empathy Map», 2017), «Пользовательские истории» Алистера Коберна (Alistair Cockburn «User Stories», 1998) и раскадровки. Хотя за раскадровками не стоит один автор, я использовал иллюстрацию Бена Клозера (Ben Crothers), вдохновлённую базовой сюжетной аркой Густава Фрейтага (Gustav Freytag «Technique of the Drama: An Exposition of Dramatic», 1863), которая эффективно помогает разработке нарратива. Эти инструменты позволили участникам глубже погрузиться в процесс создания дизайна продукта, уделяя внимание эмпатии к пользователю, его потребностям и способам поэтапного продвижения к прототипу интерфейса.
В итоге
Три года преподавательской деятельности оказались для меня невероятно ценным опытом. Во-первых, это постоянный драйв, особенно ощутимый при встрече с новыми слушателями в аудитории. Необходимость удержать их внимание и доверие требует значительных усилий. Фидбэк приходит мгновенно, и любое ослабление внимания сразу заметно. Помню, однажды провёл лекцию, будучи в плохом настроении, и тут же получил комментарии, которые ещё долго не давали мне покоя. Но настоящую радость мне приносили положительные отзывы, которых было подавляющее большинство.
Во-вторых, преподавание стало мощным инструментом самомотивации и развития, позволяющим выходить за рамки привычного. Аудитория часто подкидывает неожиданные вопросы или предлагает совершенно новые точки зрения, которые заставляют по-новому взглянуть на знакомые вещи. Такой опыт бесценен, особенно по сравнению с ежедневной работой, где лишь немногие проекты ставят перед тобой вызовы, требующие новаторского подхода.
Благодарю всех, кто был вовлечён в программу курсов, будь то в роли преподавателя или слушателя.
Для удобства читателей, вот ссылки на авторов и материалы, упомянутые в статье:
- Henry Dreyfuss «Designing for people», HathiTrust https://babel.hathitrust.org/cgi/pt?id=mdp.39015031567053&seq=6
- ГОСТ Р ИСО 9241-210-2016 Человеко-ориентированное проектирование интерактивных систем https://docs.cntd.ru/document/1200141127
- ISO 9241-210. Планирование и внедрение Human-Centered Design https://habr.com/ru/articles/258635/
- Web Content Accessibility Guidelines https://www.w3.org/TR/WCAG21/
- Jesse Garrett «The Elements of User Experience» www.jjg.net/elements/pdf/elements.pdf
- Liz Sanders «An Evolving Map of Design Practice and Design Research» https://www.dubberly.com/articles/an-evolving-map-of-design-practice-and-design-research.html
- Dave Gray «Updated Empathy Map Canvas» https://medium.com/@davegray/updated-empathy-map-canvas-46df22df3c8a
- User story https://en.wikipedia.org/wiki/User_story
- Ben Crothers «How to construct a great story» https://www.goodreads.com/author/show/17045638.Ben_Crothers/blog
- Gustav Freytag “Technique of the Drama: An Exposition of Dramatic” https://books.google.ru/books?id=oLxinAdZ_IMC&printsec=frontcover&source=gbs_ge_summary_r&cad=0#v=onepage&q&f=false
преподавание проектирование сайта прототипирование

Об авторе
Дмитрий Подлужный – UX дизайнер, который ищет решения на границе пользовательских потребностей, бизнес целей и технических ограничений.