Записки о работе, 7 февраля 2024
Февраль 2022 год. Большая российская медицинская организация, один из лидеров в своем секторе рынка (условно назовем компанию Медцентр). Обсуждаем редизайн сайта. Фокус на мобильной версии, потому что в ней 74% аудитории. Я разрабатываю прототип концепции интерфейса и надо решить некоторые небольшие вопросы с навигацией, но они при этом довольно принципиальны для заказчика.
В процессе разработки интерфейса некоторые решения кажутся очевидными или интуитивно понятными. Однако, возникает необходимость в подтверждении этих решений через данные. Для дизайнера, работающего над интерфейсом, становится важным умение данные анализировать. Исходя из моего опыта, замена этого навыка работой с внешним аналитиков не всегда бывает эффективной. Чтобы эффективно сотрудничать с Data Scientist, необходимо довольно точно понимать, какие результаты вы хотите получить, иначе выводы могут оказаться непригодным для использования. К тому же существует временной разрыв между постановкой задачи и получением результата, а скорость анализа и подтверждения гипотез важный фактором качества работы в динамичной среде разработки.
В связи с этим, я предпочитаю самостоятельно заниматься первичным анализом данных. Часто я просто делаю быстрые наброски через Miro припарковывая туда скриншоты от систем аналитики. На первый взгляд, эти визуализации данных могут казаться неорганизованными, однако они эффективно помогают в работе. Использование большого рабочего пространства позволяет мне легко перемещаться между различными идеями и аналитическими данными, обеспечивая эффективный процесс принятия решений по проекту.

Начало проекта
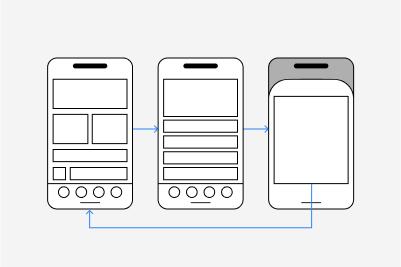
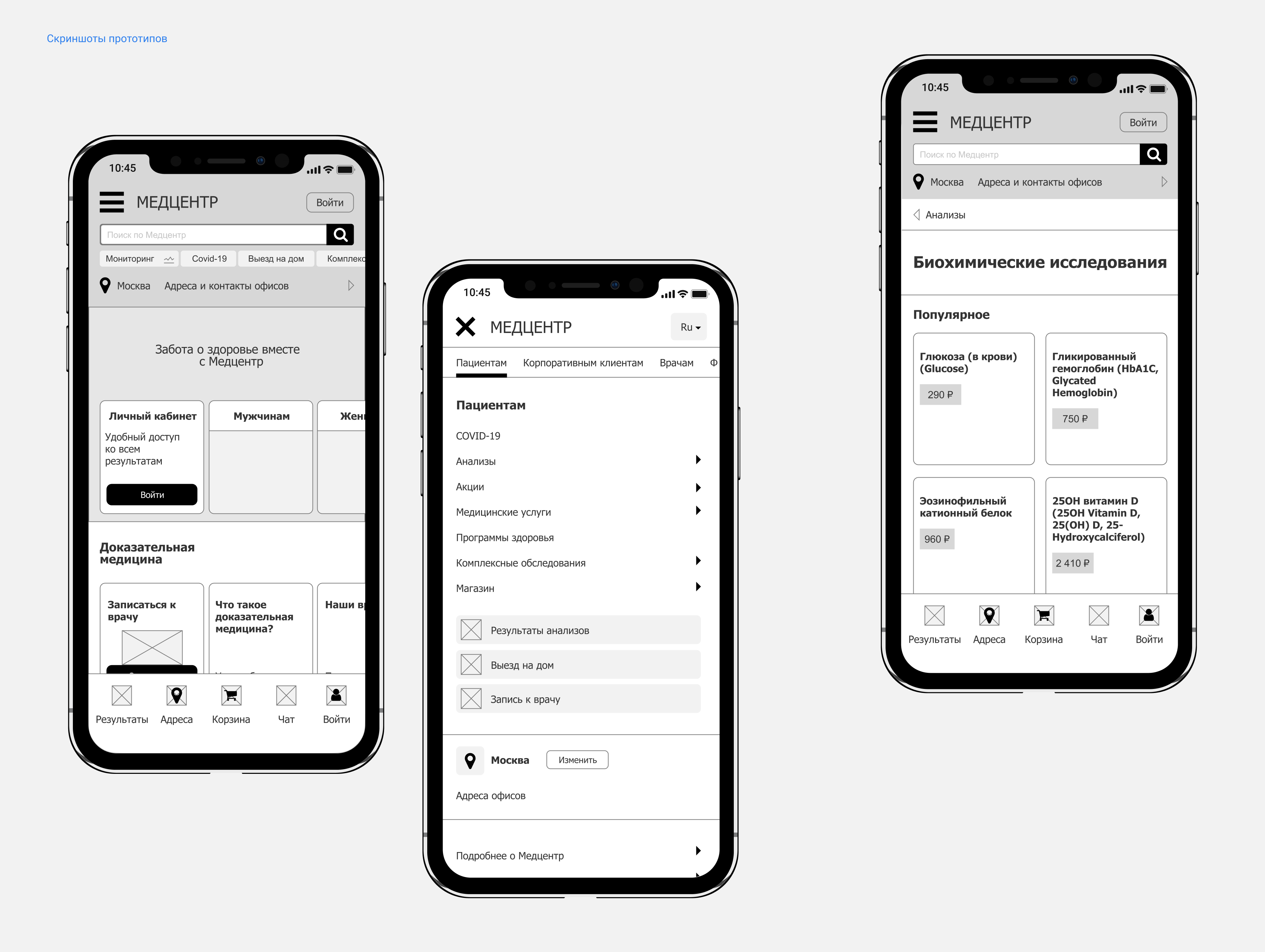
На начальном этапе разработки мы создаем прототип концепции и демонстрируем его заказчику. Это позволяет сосредоточить диалог на обсуждении ключевых идей и функциональности, избегая преждевременной фокусировки на визуальных аспектах.
При разработке концепции этого проекта я сосредоточил внимание на нахождении баланса между потребностями пользователя и бизнес-требованиями, что часто приводит к необходимости компромиссов. Были выделены две основные цели проекта:
- С точки зрения пользователей: целью является обеспечение легкого доступа к информации, возможности планировать визиты и получения результатов анализов. Эти аспекты можно измерить метриками, такими как удобство использования и уровень удержания пользователей.
- С точки зрения бизнеса: ключевая задача — информирование клиентов о новых услугах и направлениях деятельности компании. Это включает в себя стимулирование интереса к новым продуктам, расширение перечня предоставляемых услуг и повышение среднего чека на одного клиента. Для оценки эффективности этих усилий используются метрики вовлеченности в новые продукты и увеличение оборота.
В условиях ограниченного пространства экрана смартфона (напомню, что был приоритет мобильной версии) встала задача определения приоритетов содержимого: что должно отображаться на первом экране, а что может быть расположено ниже. Этот выбор особенно критичен, учитывая ограниченную глубину просмотра страниц сайтов пользователями. Следовательно, информация, требующая наибольшего внимания и охвата, должна быть размещена наиболее выгодно.
К тому же, на процесс принятия решений формирования интерфейса оказывают влияние и другие факторы, например привычки текущих клиентов, а также стремление бизнеса к эффективной работе с новыми пользователями. Различные аудитории имеют разные потребности и ожидания от взаимодействия с сайтом, что обусловлено различием в их потребностях. Следовательно, для удовлетворения интересов как постоянных, так и новых клиентов, необходимо тщательно продумать и адаптировать дизайн и функциональность сайта, обеспечивая понятный и эффективный пользовательский опыт для каждой из групп.
С учетом всего вышеописанного я разработал в Axure прототипы главной страницы и страниц каталога. Эти прототипы стали отправной точкой для обсуждения нашего видения будущего сайта с заказчиком. Нашей целью было — выстроить единое понимание направления разработки и убедиться, что предлагаемый подход соответствует, как ожиданиям заказчика, так и потребностям конечных пользователей.

Мне нравилась концепция и как были структурированы отдельные страницы, но меня попросили на цифрах обосновать, почему предлагаемые решение лучше того, что есть, например, почему использование сквозного поиска и отказ от хлебных крошек — это правильное решение не в общем, как распространенная практика, а именно с точки зрения поведения клиентов данного сайта. Таким образом, мне пришлось глубже изучить метрики через Google Analytics, чтобы подкрепить выбор не только интуитивными предпочтениями и отраслевыми примерами, но и аргументами, основанными на анализе пользовательской активности во взаимодействии с сайтом.
Защита предложения усилить место поиска на страницах
В ходе обсуждения со стороны заказчика были представлены следующие аргументы против изменений в навигации:
- Использование функции поиска на сайте не превышает 5% среди всех посетителей.
- Хлебные крошки являются привычным и эффективным средством навигации для пользователей, особенно учитывая сложность каталога продукции, что делает их удаление нежелательным.
Нужно было обосновать предлагаемые изменения в структуре навигации.
Ответ на подобные аргументы начинается с осознания того, что сами аргументы базируются на обобщениях. Опыт работы с крупными сайтами показывает, что их аудитория чрезвычайно разнообразна. Нельзя рассматривать всех посетителей сайта, как единое целое, и опираться только на общие метрики. Важно провести сегментацию пользователей, чтобы понять различные потребности и поведенческие модели каждой группы. Это позволит более точно определить, какие функции сайта наиболее важны для разных категорий пользователей и какие изменения в интерфейсе могут улучшить их общий пользовательский опыт.
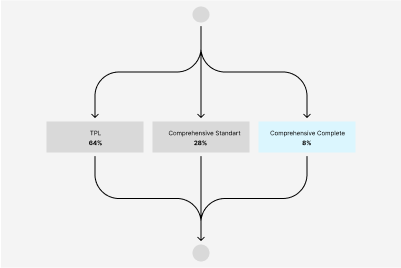
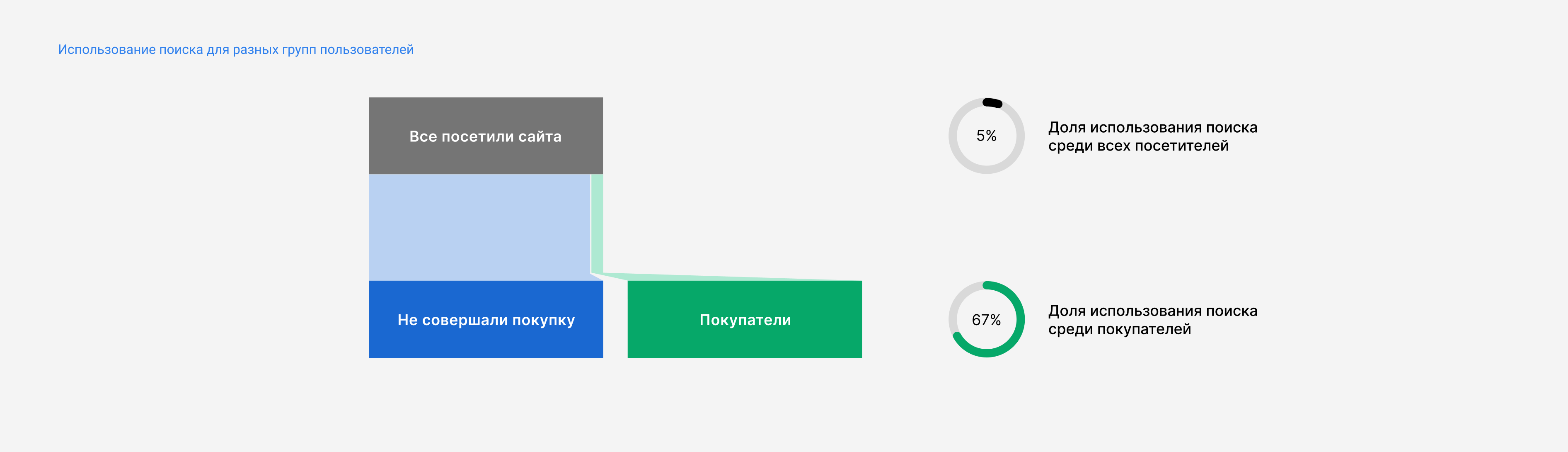
В своей стратегии сегментации пользователей я придерживаюсь прагматичного подхода, сосредотачиваясь на поведенческой сегментации. Это подразумевает группировку пользователей на основе их конкретных действий на сайте. Такой подход значительно упрощает процесс связывания различных групп пользователей с воронкой продаж, Customer Journey Map (CJM) и ключевыми бизнес-целями. В качестве первого шага я решил уделить особое внимание анализу функции поиска на сайте и оценить её популярность среди различных категорий посетителей. Это позволило более точно понять, как именно поиск используется разными группами и как его эффективность влияет на достижение бизнес-целей.
Анализ данных показал интересную картину. В общем, функция поиска на сайте кажется не особенно популярной среди всей аудитории. Однако, когда мы сосредоточились на группе Покупатели, отделив их от всех посетителей сайта, и сфокусировались на финансовых показателях и заказах, картина изменилась. Оказалось, что в процессе сессии 67% покупателей используют поиск, и это способствует 71% от общего объема продаж. Разница в цифрах впечатляющая — с 5% общего использования поиска среди всех посетителей до 67% среди тех, кто совершает покупки. Эти данные стали ключевым аргументом в пользу усиления функции поиска на сайте, подчеркивая её значимость для продаж.

Данные о 67% покупателей, использующих поиск, и их вкладе в продажи, уже являются убедительным аргументом в пользу значимости поисковой функции. Однако, для более глубокого анализа можно было бы изучить, какая доля лояльных посетителей сайта используют поиск. Можно предположить, что этот показатель будет превышать 90%. Это логичное поведение: даже если пользователь не искал конкретную информацию в текущую сессию, существует высокая вероятность того, что при регулярном посещении сайта он будет пользоваться поиском. Кроме того, как я потом обнаружил, наблюдается тенденция увеличения использования поиска среди пользователей, которые покупают несколько позиций за один заказ. Но так глубоко я уже не копал.
Защита предложения отказаться от хлебных крошек в мобильной версии
При работе с сайтом, привлекающим более 10 миллионов посетителей в месяц, становится сложным детально оценить, как пользователи взаимодействуют с мелкими элементами навигации, такими как “хлебные крошки”. Чтобы сделать первый шаг в понимании поведение посетителей, я выбрал самые продаваемые продукты и проанализировал данные, связанные с десятью из них. Основываясь на отчете о навигации по страницам из Google Analytics, я изучил переходы пользователей, чтобы понять типичное поведение пользователей в навигации по сайту. Чтобы данные были управляемыми и не перегружали отчеты, я использовал информацию за две недели. Этот анализ помог посмотреть на реальное использование “хлебных крошек” и оценить, насколько они действительно важны для навигации посетителей в мобильной версии сайта.
В процессе анализа мы сосредоточились не на точных цифрах, а на выявлении общих тенденций поведения пользователей. Исходной предпосылкой стало, что поведение покупателей при выборе различных товаров обладает определенной степенью универсальности, и наблюдения, сделанные на основе группы популярных товаров, могут быть применимы ко всем посетителям сайта. Также я исходил из предположения, что поведение пользователей имеет определенный порядок и системность, что позволяет выявить закономерности и повторяющиеся паттерны в их взаимодействии с сайтом.
Все пришлось делать вручную, страница за страницей. Ручной анализ может быть монотонным и трудоемким, но он оказывается крайне эффективным для глубокого понимания пользовательских взаимодействий. И использование Miro в такой работе значительно упрощает процесс.
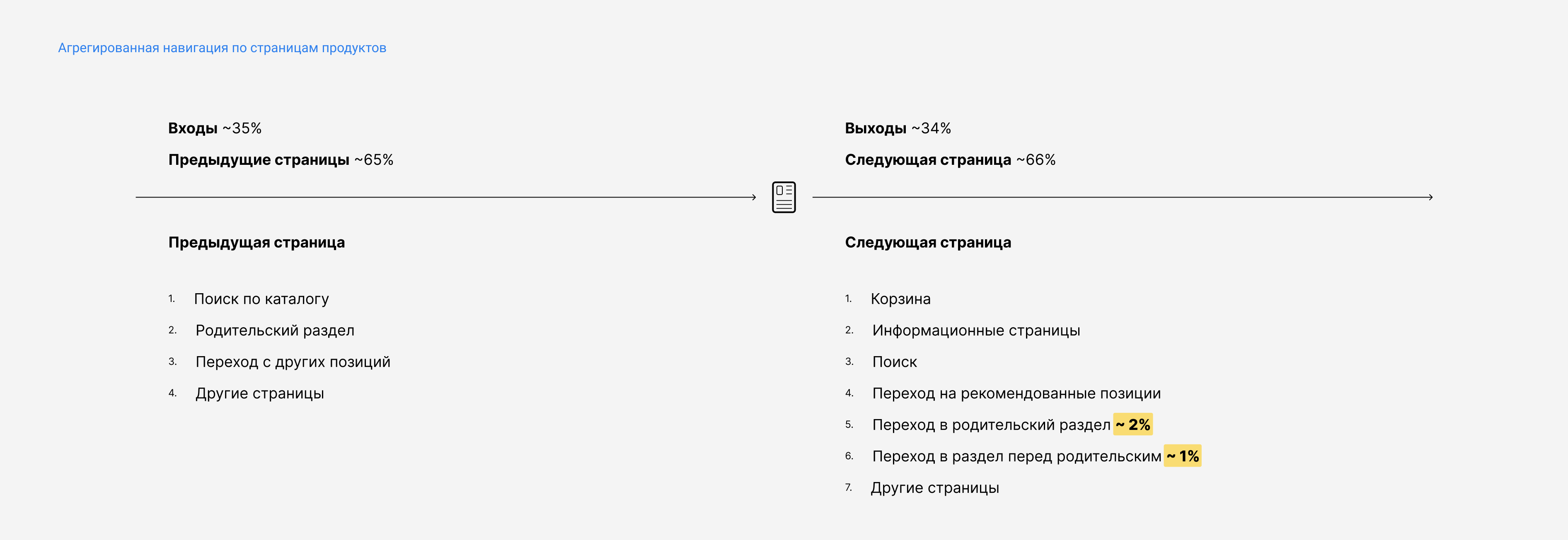
В иллюстрации ниже я представил агрегированные данные о входящих и исходящих страницах в пути пользователя на странице товара. Удивительно, но роль “хлебных крошек” оказалась даже менее значимой, чем я предполагал изначально. В то же время, значимость поиска как инструмента для перехода к следующим позициям оказалась гораздо выше ожидаемой. Эти наблюдения стали ключевыми для обоснования нашего подхода к структуре навигации на сайте, подчеркивая необходимость акцентирования на функциональности поиска и переоценки традиционных элементов навигации, таких как “хлебные крошки” для мобильной версии сайта.

В дополнение выяснилось, что пользователи значительно чаще возвращаются на главную страницу, нежели используют хлебные крошки для навигации по предыдущим разделам, находясь на промежуточных страницах каталога. Это поведение образует заметный паттерн: пользователи, исследуя каталог и понимая, что они не нашли нужное, более склонны начать путь заново с главной страницы, вместо того чтобы перемещаться назад по иерархии каталога.
В заключении
С одной стороны, кажется, будто было потрачено много времени на подтверждение очевидных вещей. Взглянув на практики лидеров электронной коммерции, мы видим повсеместный приоритет поиска и минимизацию или полное отсутствие хлебных крошек. Однако, с другой стороны, способность глубоко анализировать количественные данные и находить убедительные факты является неотъемлемым навыком для профессионального специалиста, занимающегося проектированием пользовательского опыта. Подход на основе данных позволяет не только создавать эффективные интерфейсы, но и обосновывать свои решения перед заказчиками и коллегами, что важно для успешного внедрения проектных решений.
Даже если вы не владеете подробными знаниями в области аналитических инструментов, важно уметь четко формулировать гипотезы. Таким образом, специалисты, обладающие более глубокими навыками в аналитике, смогут проверить их на практике. В моем случае с “хлебными крошками”, после первичного сбора аналитических данных можно было бы провести дополнительный анализ с Data Scientist, используя полный набор “сырых” данных. Хотя результат, вероятно, остался бы тем же, более глубокое исследование предоставило бы точные цифры, расширяя понимание на основе более широкого контекста.
Многие дизайнерские решения, которые в конечном итоге кажутся очевидными, на самом деле являются результатом тщательной и осмысленной работы. Этот процесс включает в себя глубокое понимание поведения и потребностей пользователей, непрерывные итерации в поиске решений и тестирование гипотез. И для достижения высококачественных результатов требуется значительное количество усилий и проведение многочисленных экспериментов. Хотя в ретроспективе может показаться, что “так и должно было быть с самого начала”, это часто является когнитивной иллюзией. Важно осознавать, что хороший дизайн — это результат сложной работы и глубокого анализа. Не попадайтесь в ловушку простоты решений, поскольку за каждым “очевидным” выбором стоит множество невидимых усилий.
Product Design UX проектирование сайта
Последние статьи

Об авторе
Дмитрий Подлужный – UX дизайнер, который ищет решения на границе пользовательских потребностей, бизнес целей и технических ограничений.