Проектирование, Юзабилити, 21 января 2012
Мы тоже сделали версию перевода, но думаю она похуже чем перевод компании Ашманова.
Привязанные к чётким ориентирам потоки действий пользователей позволяют обеспечить положительное взаимодействие с ними. Специалист компании digital-telepathy Морган Брайан предлагает уделять больше внимания задачам пользователя и бизнеса и проектировать потоки действий, что необходимо для достижения целей обеими сторонами.
Начните с пользователя
Перед началом работы над новым проектом по созданию дизайна мы обычно получаем бриф по дизайну, стандарты брендинга, высокоуровневые цели проекта, ТЗ. К сожалению, все они как правило сводятся к технической спецификации проекта. В них чаще всего не уделяется никакого внимания тому, как именно сайт должен выполнять множественные цели пользователей, ведущие к успешному взаимодействию с ним.
Цели пользователей могут быть самыми разными — от нахождения информации до получения нового навыка или покупки подарка кому-либо. Цели бизнеса, в свою очередь, могут состоять в получении лида, лайка, подписчика, покупателя, закачки или звонка.
Идентификация каждой цели посетителя и бизнеса является первым шагом к созданию потоков, учитывающих потребности обеих сторон.
Привяжите потоки действий пользователей к воронкам конверсии
Не все посетители сайта одинаковы. Они приходят из разных источников, имея варьирующийся уровень знаний и вовлечённости и различающиеся цели. Ваша задача как проектировщика взаимодействия с пользователем — направить эти входящие потоки в воронки конверсии.
Необходимо расставить приоритеты между выявленными потоками и сконцентрировать внимание лишь на те из них, которые имеют влияние на большинство пользователей и обеспечивают наибольшую отдачу. Потоки позволяют вам конструировать взаимодействие, отталкиваясь от источника трафика или типа посетителя. Они дают вам возможность обеспечить пользователю уверенность в выборе и привести его к окончательной конверсии.
Вот несколько типичных потоков пользователей:
- Платная реклама. Пользователь пришёл по баннеру или через рекламу в той или иной рекламной сети (Google AdWord, РСЯ).
- Соцмедиа. Пользователь пришёл из постинга своего знакомого в социальной сети.
- Электронная почта. Пользователь пришёл из рассылки или по реферральному приглашению.
- Поисковая выдача. Пользователь пришёл со страницы с результатами поиска.
- Новость. Пользователь встретил упоминание вас в новости или в постинге блога.
У каждого из таких посетителей свои потребности, опыт, ожидания и знания, к каждому нужен свой подход.
Вглубь воронки: как приобретается клиент
Давайте взглянем на критический для многих сайтов поток — заход по рекламе — и разложим его на составляющие. В качестве примера рассмотрим цепочку действий нового посетителя, который сначала становится подписчиком, а затем — покупателем.
Представим себе компанию, которая использует баннерную рекламу для привлечения новых клиентов.
Что касается графической рекламы, всё начинается с баннера. Дизайн баннера должен достигать одной желанной цели: получить клик от правильного пользователя. Перед тем, как сесть за рисование рекламного блока для целевых посетителей, попробуйте ответить на следующие ключевые вопросы:
- С пользователями какого типа вы хотите работать?
- Что именно они делают: активно ищут решение проблемы или бесцельно лазят по сайтам?
- Какую проблему они пытаются решить?
- Как лучше всего завладеть их вниманием?
- Как вы соотноситесь с пользователем?
- Какой посыл найдёт отклик у пользователя?
- Есть ли у пользователя болевая точка, давление на которую ваш продукт или сайт может снять?
- Как вы можете чётко и быстро сформулировать это решение?
- Какие призывы к действию действительно будут работать для ваших целевых пользователей?
Ваша реклама должна учитывать эти основные моменты и «цеплять» потенциального посетителя. Предварительное исследование и объективное тестирование помогут улучшить взаимодействие.
Прибегнув к этой модели, компания ReTargeter, к примеру, смогла улучшить CTR своего баннера в четыре раза. Стоит отметить, что они ценой ошибок сделали для себя достаточно важный вывод: не стоит тестировать слишком много вариантов одновременно. В противном случае сложно определить, какие именно изменения больше всего определяют результат.
В момент, когда пользователь попадает на страницу приземления, и есть момент начала работы потока. Поскольку эти пользователи приходят с малоинформативного ресурса (такого как баннер, в противоположность содержательному постингу в блоге), вам необходимо спроектировать поток, который заполняет информационные пробелы, давая пользователю знания, которые сконвертируют его.
В рассматриваемом нами примере пользователь должен сконвертироваться в подписчика рассылки. Однако в зависимости от бизнеса конверсией может быть создание аккаунта, скачивание документации или покупка. Какой бы ни была эта цель, суть в том, чтобы дать посетителю причину двигаться дальше по потоку вглубь воронки конверсии.
Для того, чтобы обеспечить это продвижение, используйте следующие методы:
- Выстройте уверенность посетителя путём чёткой формулировки ключевых преимуществ, подкреплённых легко усваиваемыми подтверждающими доказательствами.
- Переработайте контент и дизайн так, чтобы фокус был на чётком призыве к действию (в данном случае, на подписке).
- Уменьшите «трение» на каждом шаге. Запрашивайте у посетителя минимум информации, уменьшите количество заполняемых полей, производимых щелчков и время загрузки страницы.
- Создайте «приманку» — вызовите любопытство, удовлетворить которое можно только в случае завершения регистрации.
В блоге KISSmetrics есть отличная инфографика на тему анатомии идеальной страницы приземления. В ней наглядно расписаны элементы дизайна, интерфейса и рекламного текста, которые помогут вам удовлетворить посетителей и повысить конверсию.
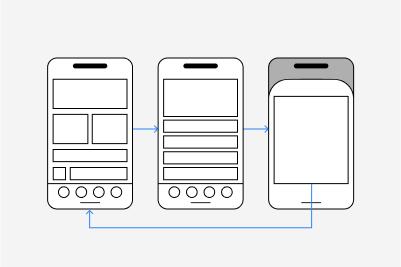
Свяжите потоки для обеспечения полного взаимодействия с пользователем
Довольно несложно представить себе воронку на уровне «щёлкаем по баннеру, приземляемся на страницу, регистрируемся». А вот проектирование и построение многоуровневых воронок, приводящих к конечной цели — уже более сложная задача, требующая особого внимания.
В нашем примере мы успешно заполучили подписчика на рассылку через кампанию баннерной рекламы, но конечной целью бизнеса всё же является получение прибыли посредством продаж.
Посчитав поток подписки и поток приобретения двумя отдельными воронками конверсии, вы попадёте в довольно-таки бесхитростную ловушку. В реальности два этих взаимодействия связаны друг с другом, и если считать их одной многоуровневой воронкой, можно получить более сцепленное взаимодействие, дающее оптимальные результаты для бизнеса.
В рассматриваемом примере совокупная воронка состоит из воронки приобретения покупателя и потока управления взаимоотношениями с клиентом (CRM).
Выстраивание многоуровневых воронок создаёт связанный цикл взаимодействия с посетителем сайта. Таким образом мы получаем следующую воронку: рекламный баннер -> страница приземления -> подписка -> получение рассылки -> посещение страницы продукта -> покупка.
При проектировании этого потока стоит принять во внимание, что важнейшим рычагом является конвертирование подписчика в покупателя. Здесь применимы многие из рассмотренных ранее принципов, но на сей раз вы имеете дело с несколько большим количеством точек соприкосновения и воздействия.
В этом потоке вам необходимо рассмотреть все элементы стратегии CRM и потока покупки на сайте, включая:
- взаимодействие с подписчиком по почте;
- страницы, на которые подписчик приходит при возвращении на сайте,
- поток от внутренних страниц к странице завершения покупки.
При проектировании цепочки от подписчика к покупателю имеет смысл обратить внимание на следующие ключевые моменты:
- Расскажите пользователю историю, дайте ему яркий образ, с которым подписчик может себя идентифицировать.
- Убедитесь в том, что письма в рассылке усиливают этот образ и содержат подтверждение, которое напомнит пользователям, почему они подписались.
- Включайте в письма убедительные призывы к действию, дающие подписчику возможность соотнестись с образом и стать его частью.
- Поместите на страницы с контентом ярко выраженные призывы к действию и простые, прямые пути к покупке. Они поддержат надежду пользователя на идентификацию с образом.
- Сделайте процесс покупки максимально вылизанным. Тем самым вы усилите уверенность покупателя в приобщении.
Вы можете обеспечить беспрепятственное взаимодействие пользователя с сайтом, которое придаёт ему уверенности и повышает его вовлечённость, приводя к конечной цели — покупке.
Не менее важным здесь является то, что подобный поток повышает удовлетворение пользователя, достигаемое за счёт связи воронок, направляющих его точно к желанной цели, с минимальной путаницей.
Выводы
Вне зависимости от того, проектируете ли вы новый сайт или же оптимизируете существующий, проектирование потоков поможет вам избежать ловушки. Благодаря ему вы перестанете заниматься дизайном отдельных страниц и взаимодействием с пользователем, а вместо этого будете концентрироваться на удовлетворении потребностей пользователей.
Вы можете добиться намного лучших показателей, выставив наивысший приоритет тем потокам, которые приносят максимальную выгоду пользователям и бизнесу.
Продумывая пользовательские потоки, не останавливайтесь на первой конверсии, а продумывайте весь поток — до самой конечной конверсии, которая может отстоять от первой в нескольких шагах.
Это особенно важно для тех компаний, где первая конверсия часто является лишь прелюдией к получению дохода. Связав последовательные воронки, вы создаёте более сцепленное взаимодействие с пользователем, которое будет приносить намного лучшие результаты обеим сторонам.
Так что в следующий раз перед тем как приступить к работе над дизайном сайта, отступите на шаг и подумайте, какие потоки пользователей вы пытаетесь создать посредством сайта, и пусть дизайн будет построен вокруг этой идеи.
Статья основана на публикации Моргана Брайана «Stop Designing Pages And Start Designing Flows» в издании Smashing Magazine.
- Продвижение сайтов. Профессиональные советы экспертов. Выпуск 403-базовый
- Stop Designing Pages And Start Designing Flows
Последние статьи

Об авторе
Дмитрий Подлужный – UX дизайнер, который ищет решения на границе пользовательских потребностей, бизнес целей и технических ограничений.