Записки о работе, 8 ноября 2013
Немного о том, как я рассчитываю стоимость разработки сайтов, когда на это мало времени.
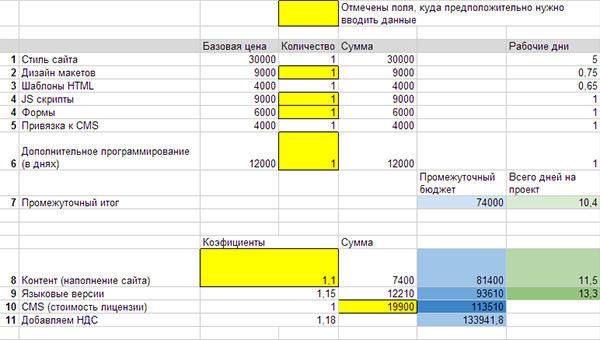
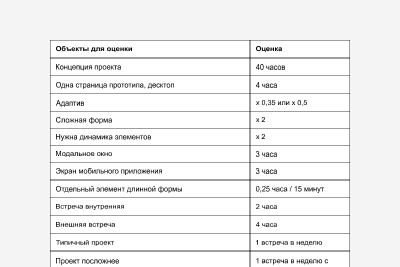
В силу работы, мне приходиться рассчитывать для заказчиков стоимость разработки сайта. Иногда на это есть время, иногда ответ хотят увидеть через 20 минут, а то и сейчас. Пару лет назад я сделал для себя экспертную таблицу в Excel, которая позволяла дать быстрый ответ о стоимости разработки.
Большая часть проектов рассчитывается исходя из трудозатрат и процесс более долгий и сложный. Приходиться строить диаграммы Ганта, чтобы показать критические точки и реалистичнее оценить сроки проекта. Но на практике, эта простая форма показала свою эффективность.
Комментарии к шаблону
Стиль сайта
Сложный и непонятный процесс разработки сайта – вариант главной страницы. Создавая его, мы формируем стиль всего сайта. Задаем ключевые элементы: меню, шрифты, стилистику графики, макетную сетку. Иногда, чтобы утвердить главную страницу нужно сделать 1-2 макета, иногда 7-10. Наши (мои) заказчики не очень охотно платят за разные варианты, но для предварительной оценки нам и не надо оценивать реальный проект. Нужно просто знать, что заказчик за это заплатит. В рамках большого сайта эта сумма раствориться, а для маленького будет заметна, что нам собственно и надо.
Дизайн макетов
Пункты 2-5 предполагают простой подсчет элементов будущего сайта. Для этого пункта я считаю потенциальное количество уникальных макетов которые мне придется спроектировать и для которых придется делать дизайн. Стоимость работы усреднена и время на дизайн одной страницы взято из опыта средней разработки. У кого-то все это может дешевле/дороже, быстрее/медленнее.
Шаблоны HTML
Тут ничего считать не надо – сколько макетов в дизайне сделаем, столько и сверстаем.
JS скрипты
По аналогии с пунктом 2 считаем сколько скриптов с уникальным фунционалом нужно для сайта. Если скрипты слишком сложные, то можно их разделить на отдельные функции и каждую засчитать.
Формы
Считаем количество уникальных форм. Как правило, формы требуют дополнительных обработок, проверок, настроек, тестирования, что делает их разработку заметной. Вдобавок, мы в своей практике постоянно используем кастомизированные формы, что создает дополнительную работу для верстки и тестирования.
Привязка к CMS
Сколько сверстали страниц столько их и привяжем к CMS.
Дополнительное программирование (в днях)
По большому счету, это поле для внесения поправок к трудоемкости проекта. Нередко нам нужно интегрировать в сайт банковский API, через SOAP связать личный кабинет с корпоративной ERP или сделать обработку выгрузки из 1С. Эти работы могут занять несколько лишних дней, которые стоит учесть. Если же программирования много, то лучше его вообще считать отдельно, а быстрый расчет оставить только для оценки фронта сайта.
Контент (наполнение сайта)
В зависимости от объема наполнения сайта контент может оказать существенное влияние на стоимость разработки. Мы учитываем только работу по наполнению, переносу готового контента на сайт заказчика. Если нужно делать копирайтинг, фото, виде, то это всегда рассчитывается отдельно.Для обычного сайта я использую небольшой коэффициент, который просто позволяет отразить стоимость работ по наполнению в общей стоимости разработки.
Языковые версии
Когда на сайте нужно несколько языков, то приходиться учитывать, что под альтернативные языковые версии придется адаптировать дизайн, привязывать языковые файлы для шаблонов, иногда переделывать шаблоны, возможно переделывать обработку форм и некоторые скрипты – все это отразиться на сроках и на стоимости работ. Поэтому языки мы тоже учитываем.
CMS (стоимость лицензии)
Мы используем платные CMS. Поэтому добавляем их стоимость в сумму разработки.
Добавляем НДС
Тут даже нечего комментировать. Слишком существенна сумма ,чтобы ее не учитывать.
В чем удобство использования для меня? Когда нужно быстро посчитать приблизительно стоимость разработки сайта, то можно это сделать за 15-20 минут и при этом не чувствовать себя фантазером, который взял цифры с потолка. В итоге получить что-то похожеее на бюджет и сроки, что даст клиенту почву решать что же делать дальше: сотрудничать с нами или поискать где дешевле.
Последние статьи

Об авторе
Дмитрий Подлужный – UX дизайнер, который ищет решения на границе пользовательских потребностей, бизнес целей и технических ограничений.