Проектирование, 30 сентября 2014
В начале лета мы обсуждали с потенциальным заказчиком редизайн его сайта. Под этот проект я сделал пару материалов, которые должны были показать наш подход. Но в итоге мы не договорились по цене.
Недавно сайт, над которым я июне размышлял, был обновлен (www.mobilesputnik.com). И это подтолкнула меня к тому, чтобы достать из архива материалы, которые я делал, и посмотреть свежим взглядом.
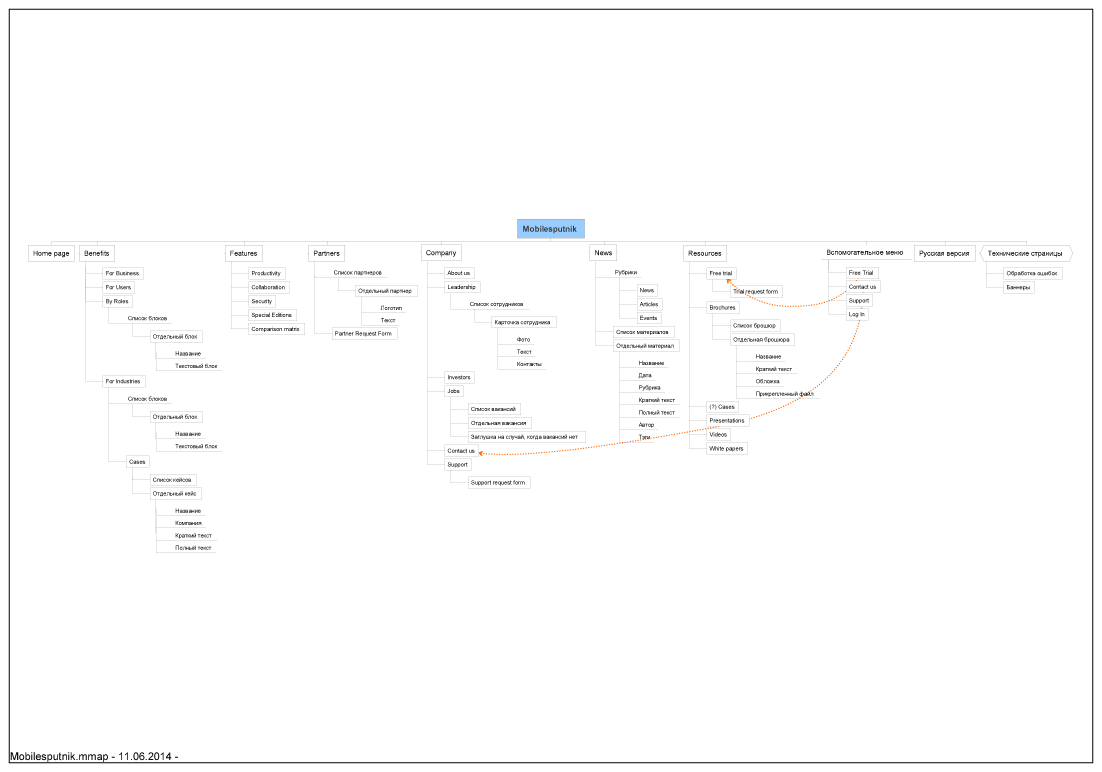
Я хотел заказчику показать главную страницу (чтобы увлечь его), но, чтобы ее спроектировать, вначале составить карту сайта. Меня интересовали пункты первого и второго уровней, чтобы можно было использовать при проектировании адекватное меню.

В принципе, очень полезно уходить от «рыбы» в сторону реального контента. Не так много времени нужно потратить, чтобы просмотреть текущий сайт заказчика и несколько отраслевых примеров, чтобы скомпилировать первую версию карты. На это требуется не больше дня, и результат позволяет начать раннее обсуждение проекта.
Пока карта обсуждается, есть время лучше узнать предметную область или немного подумать. В результате относительно небольшого приложения усилий мы получаем реальный продукт, который потом можно использовать, и в придачу можем вовлечь клиентов в рабочий процесс.
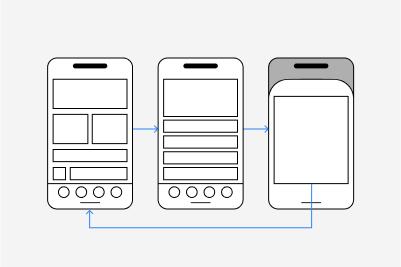
Вторая версия карты сайта, с небольшими изменениями была сделана через неделю. Она уже и легла в основу проектирования главной страницы.

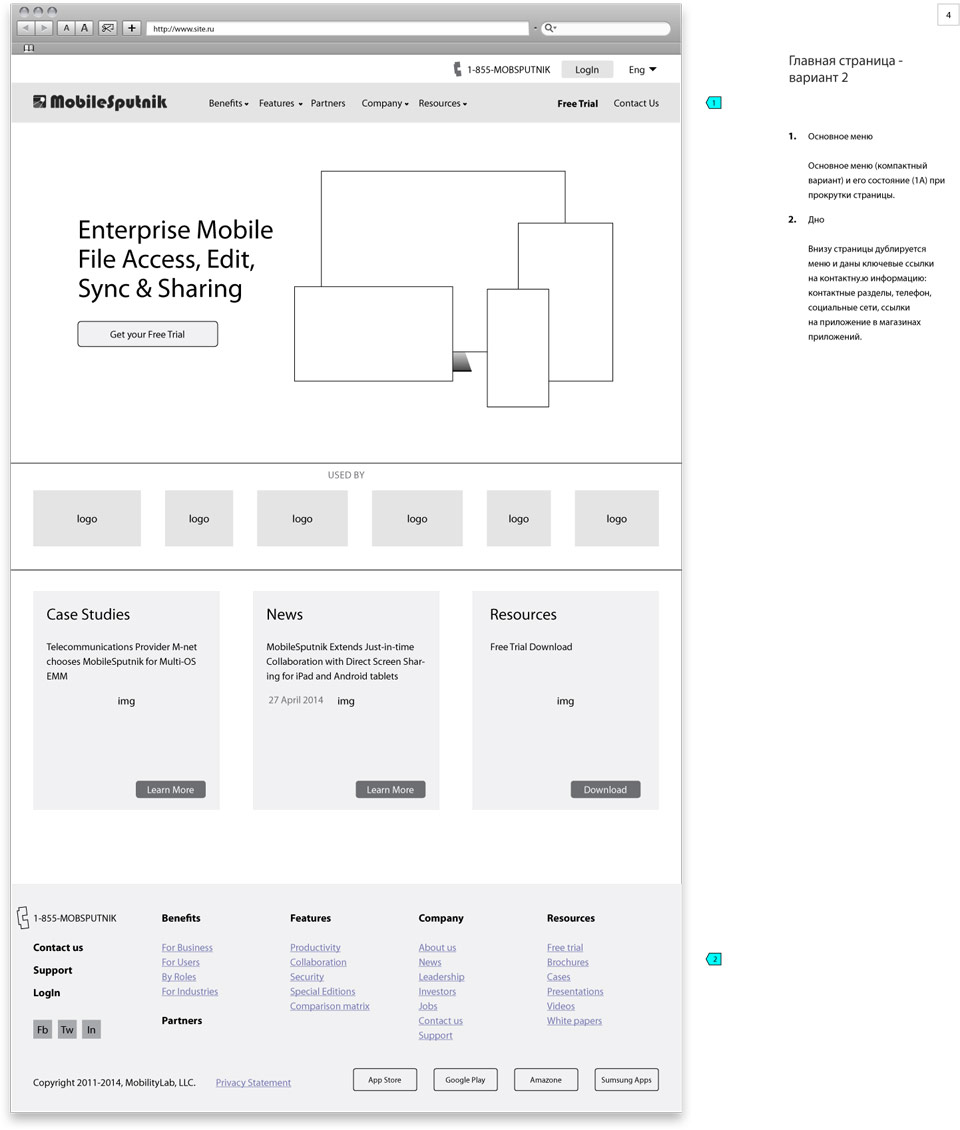
В принципе, никаких ноу-хау на странице нет и в помине. Только расставлены акценты, которые должны показать сильные стороны продукта.
Центральный баннер
Памятуя, что одна картинка лучше тысячи слов, на главный баннер я предложил вынести изображение основных платформ, на которых работает разработанный компанией продукт. Одним изображением можно показать и мобильность продукта и его мультиплатформенность.
Короткое перечисление ключевых качеств на баннере повышало шанс, что текст прочитают и, может быть, запомнят.
Блок клиентов/партнеров
У компании сильные партнеры и клиенты, такую информацию важно показать в самом начале. Но у этого блока есть еще одна задача – отделить главный баннер от остальной страницы. Дизайнеру в дальнейшем важно грамотно зонировать контент, чтобы посетитель легко разделял страницу на части: тут баннер с телефонами и планшетами; тут известные логотипчики; тут что-то умное, что нужно читать, а вот и полное меню внизу.
Информационные блоки
И в конце, перед большим нижним меню, я поставил три блока, которые должны были бы развести аудиторию с разными интересами на внутренние страницы сайта.
Кейсы – это для потенциальных клиентов, чтобы можно было на примере показать преимущества использования продукта.
Новости – это для пишущих людей (журналисты, блогеры, частично инвесторы) и чтобы продемонстрировать, что сайт «живет и дышит».
Ресурсы – это еще одна попытка (их всего пять на странице) дать возможность перейти на страницу программы. В принципе, такой переход можно считать главным ключевым действием или одним из главных (зависит от того, какая аудитория приоритетная), поэтому лишний раз о нем напомнить не вредно.
У этих трех блоков (Case, News, Resources) есть еще одно сторона. По большому счету, все это баннеры и, если их рассматривать с такого ракурса, то это дает большую свободу при использовании главной страницы сайта.
Нижнее меню
Большое нижнее меню сейчас уже никого не удивляет. У пользователя досмотревшего страницу до конца есть простая возможность перейти на нужный ему раздел. Плюс внизу дополнительно размещается отсылка на «крутость» компании в виде баннеров разных точек присутствия продукта.
Моим аргументом, почему я начал меню с контактного телефона и ссылки на поддержку было проявление заботы меня, как проектировщика, к людям, которые уже являются пользователя программы Mobilesputnik, но которые почему столкнулись с трудностями при работе с ней. Это маленькая, возможно даже ничтожно маленькая, но крайне важная часть аудитории, о которой нужно помнить.
Чтобы бы я сейчас добавил в вайфрейм?
Нет четкого перехода к описанию функциональных возможностей. С одной стороны в верхнем меню это присутствует, но мне сейчас кажется, что и на главном баннере этот переход тоже нужно было сделать. Можно было бы использовать текстовую ссылку чуть ниже кнопки, чтобы не размывать внимание.
Ну, вот, кажется и выговорился.
wireframes проектирование сайта
Последние статьи

Об авторе
Дмитрий Подлужный – UX дизайнер, который ищет решения на границе пользовательских потребностей, бизнес целей и технических ограничений.