Записки о работе, Проектирование, 9 декабря 2014
В продолжение проекта, который начался с небольшой CRM, нужно было создать сайт для пользователей. Сайт должен позволять пользователям регистрироваться и заполнять небольшой набор форм. И, заодно, вести учет эффективности проводимых рассылок.
Это был простой проект, который стал завершающим элементов в полном сценарии работы CRM.

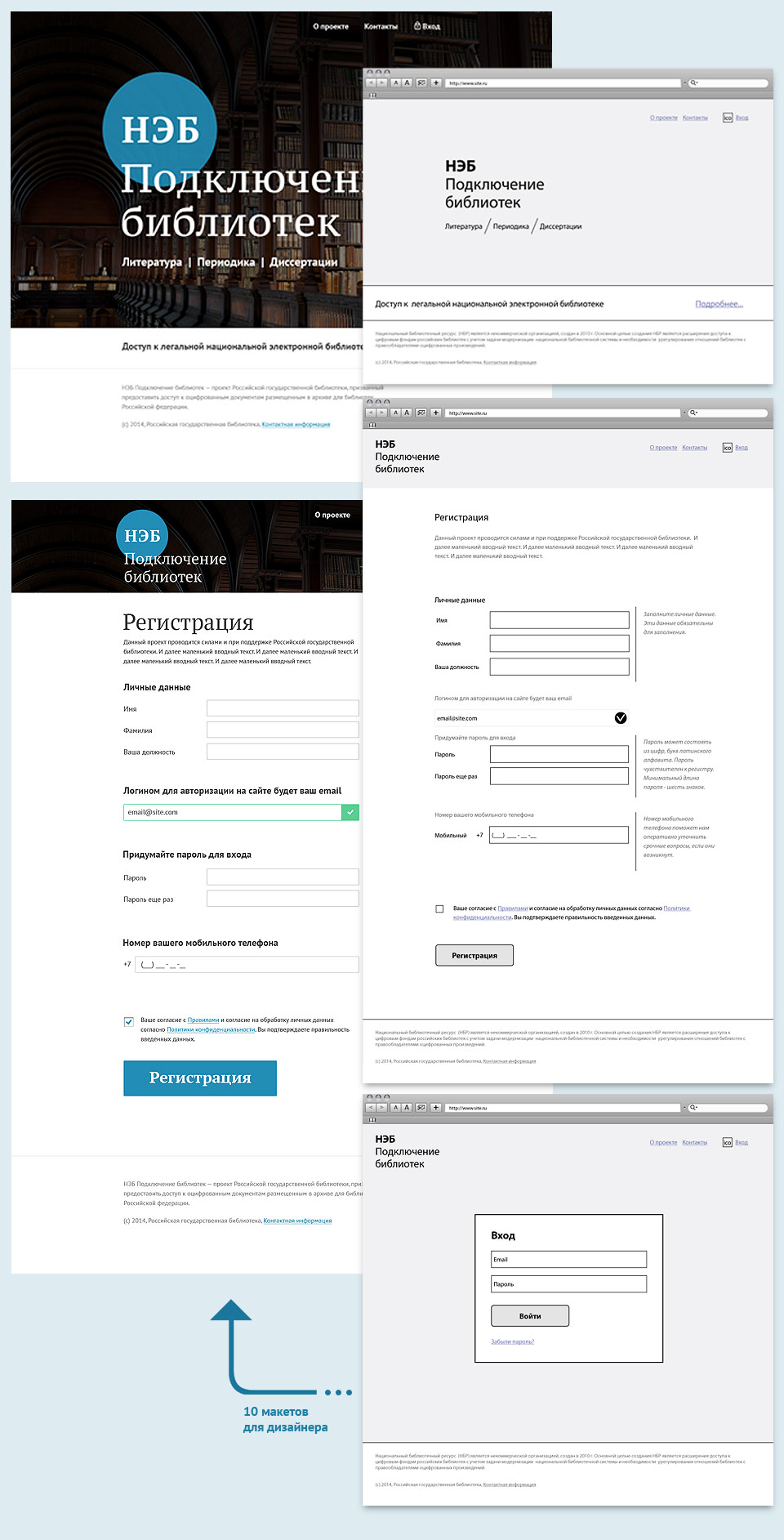
Дизайн уже готов и сейчас занимаемся тестированием и внедрением проекта.
В этом проекте я в очередной раз столкнулся с неготовностью контента к этапу проектирования. Фактически только после проектирования и стало понятно, какой материал должен быть на сайте.
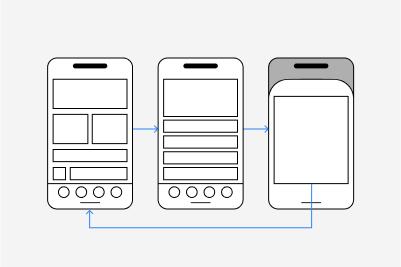
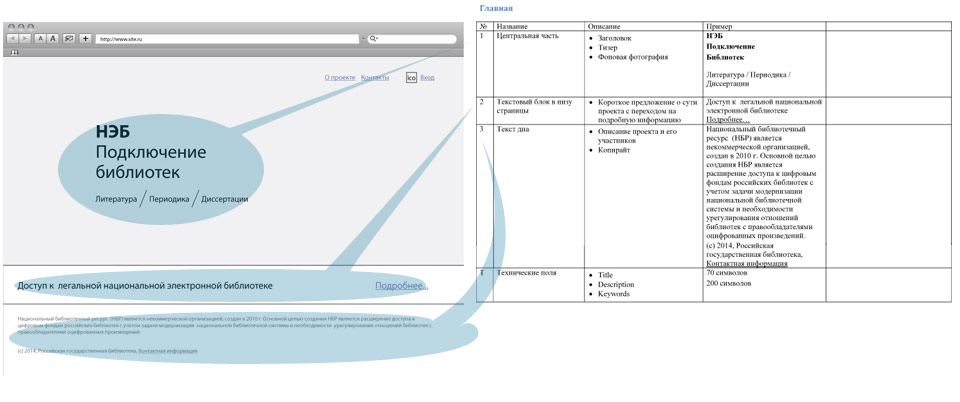
Чтобы помочь организовать работу по написанию текста на основе вайрфеймов были составлены схемы контента. Схема повторяет текст, который использовался на страницах и поясняет, для чего он нужен (его роль, основные мотивы использования, размер). В принципе, схема может содержать и более детализированные требования по тексту.

По ссылке «Схема контента…» выложен урезанный оригинал файла. В нем видны, что для страниц указаны и поля с мета-данными, которые хорошо бы тоже написать. Страницы, которые не были в вайрфреймах (например, потому что для них используется один из типовых шаблонов), но которые должны быть на сайте, тоже были указаны в рабочей «Схеме контента».
В итоге файл содержал запрос на тексты в том числе и для страниц ошибок, и для названий форм и подписей для них и т.д.
Полезные приобретения
- Файл со схемой контента помогает в работе – это из полезного опыта.
- Даже если точно знаешь, какой текст тебе должны написать, еще не факт, что к запуску сайта его напишут – это из очередного подтверждения распространенной практики.
Последние статьи

Об авторе
Дмитрий Подлужный – UX дизайнер, который ищет решения на границе пользовательских потребностей, бизнес целей и технических ограничений.