Записки о работе, 28 августа 2020
При проектировании любого проекта много работы остается скрыто от глаз. И это статья написана, чтобы немного показать не только подход к работе, но и часть того, что приходится сделать перед тем, как спроектировать хоть что-то.
Оригинал статьи был опубликован на сайте Cossa, здесь и на Medium я публикую отредактированный вариант уже для себя.
Изначально редакция газеты «Комсомольская правда» обратилась к нам, в AGIMA, за «косметическим» обновлением дизайна для пары страниц. Но уже в ходе первой встречи выяснилось, что задач больше чем на пару страниц и поэтому решили провести глобальный редизайн.
Мы сразу поняли, что нам предстоит большая работа. С одной стороны, требовалось сделать продукт максимально эффективным для редакций. С другой — было важно избежать негатива со стороны множества пользователей, которые традиционно воспринимают обновления популярных сайтов в штыки.
На старте проекта
При редизайне большого проекта избежать разнообразия задач невозможно. Особенно когда в роли заказчика выступает не отдельный человек, а команда, состоящая из разных «групп по интересам», у каждой из которых — собственное целеполагание. То, что важно для авторов, может быть второстепенным для отдела рекламы, то, что нужно одному подразделению редакции, противоречит ожиданиям другого. И всё это может оказаться неинтересным для читателей. Поэтому в начале проекта самым главным для нас стал вопрос ранжирования требований.
Нам повезло и удалось быстро обозначить, какова главная цель редизайна — это повышение доходов от рекламы на сайте. Задача была комплексная, но ее определенность помогала в работе.
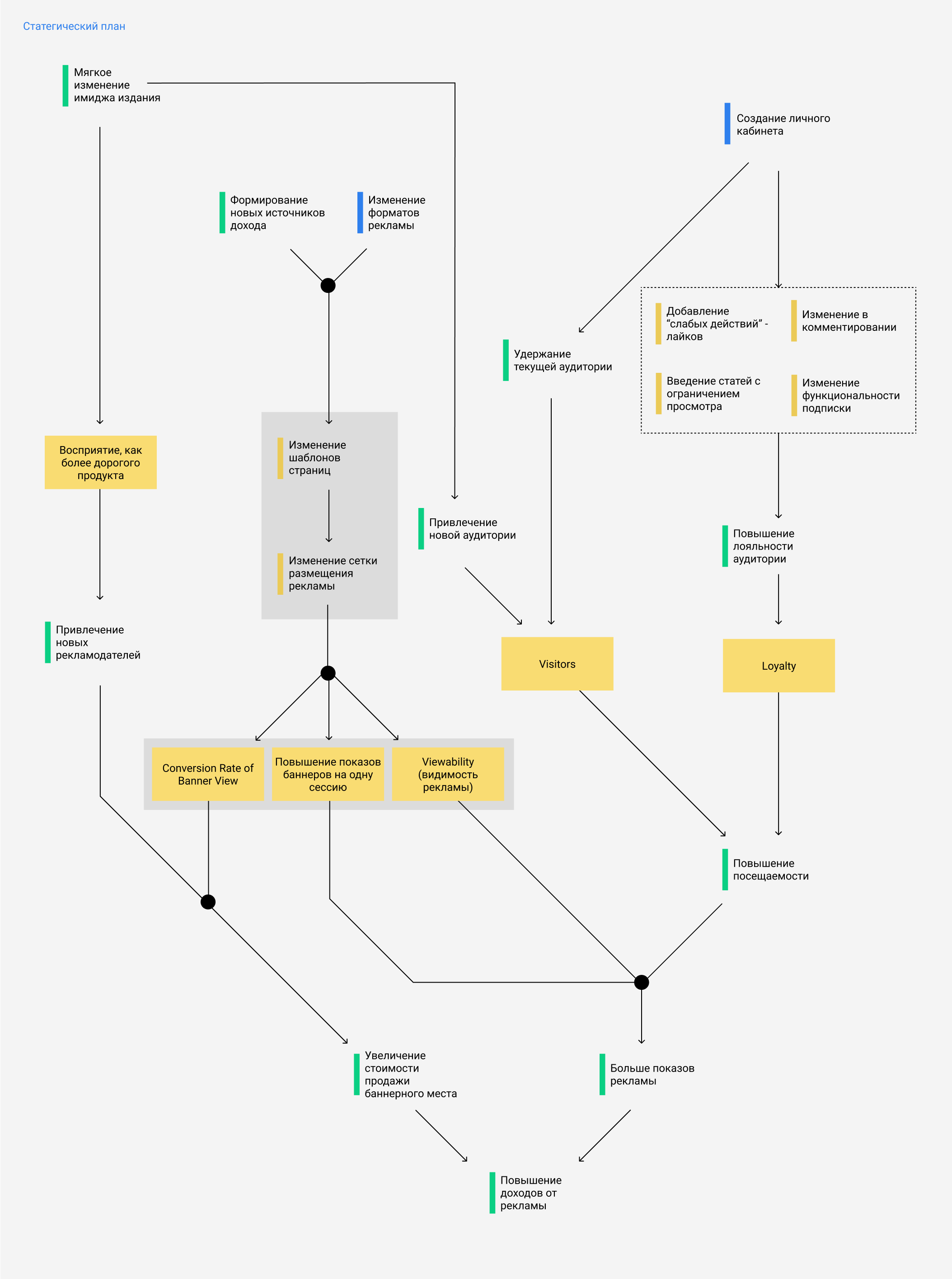
Стратегический план проекта
Мы смотрели на совокупность задач по проекту, как на единую систему, каждая деталь которой влияет на итоговый результат. Мы понимали, что достичь поставленных целей можно только при комплексном воздействии на множество элементов.
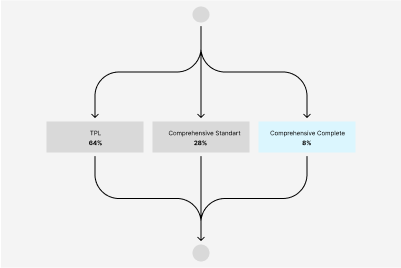
И чтобы показать взаимосвязь разных аспектов редизайна составили схему. Уже на ее базе показали, какие точки для приложения усилий будут эффективным и на что мы хотим воздействовать.

Зачем это делалось? На первом этапе было важно показать команде проекта (представителям заказчика вовлеченным в проект, коллегам), что универсального решения, которое бы сразу справился со всеми задачи, не существует. И для достижения результата нужно сделать много шагов по разным направлениях, и потребуется не только изменение визуального решения, но и внедрение новых функций, и выстраивание новых стратегий коммуникации.
Подробнее о стратегическом плане я писал в другой своей статье «Использование стратегического плана на UX/CX проектах».
Аналитика и исследование пользователей
Когда мы определили направления работы, встал вопрос о детальном понимании аудитории. Для этого мы задействовали несколько инструментов:
- анализ веб-статистики;
- анкетирование читателей — чтобы собрать немного качественной информации и лучше понять аудиторию.
Кто же наша аудитория?
«Комсомольская правда» — тот редкий случай, когда в ответ на вопрос про целевую аудиторию ты слышишь «Все», и это оказывается близко к истине.
Мы взяли данные по демографии пользователей сайта КП из Яндекс.Метрики и сравнили их со статистикой по населению России от Федеральной службы государственной статистики. И поняли, что, возможно, больше половины России от 18 до 54 лет сталкиваются с «Комсомолкой» хотя бы раз в месяц. А еще есть стабильная аудитория пользователей до 18 лет, (хотя это явно не наша цель) и растущая аудитория людей от 55 лет.
Но мы убеждены, что делать проект «для всех» невозможно. Следует конкретизировать пользователей. И мы использовали поведенческую сегментацию, чтобы выделить сегменты аудитории.
Мы определили для себя пять сегментов, которые характеризовались вовлеченностью и лояльностью: от группы совсем не вовлеченных пользователей до максимально лояльного «ядра». Для каждого сегмента на основе аналитики выделили типовые паттерны поведения и в качестве гипотез определили триггеры перехода пользователей из одного блока в другой.

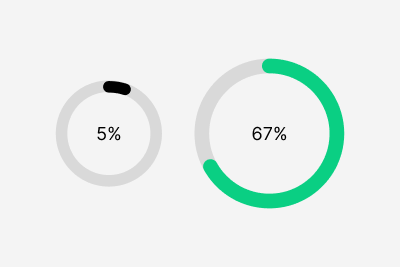
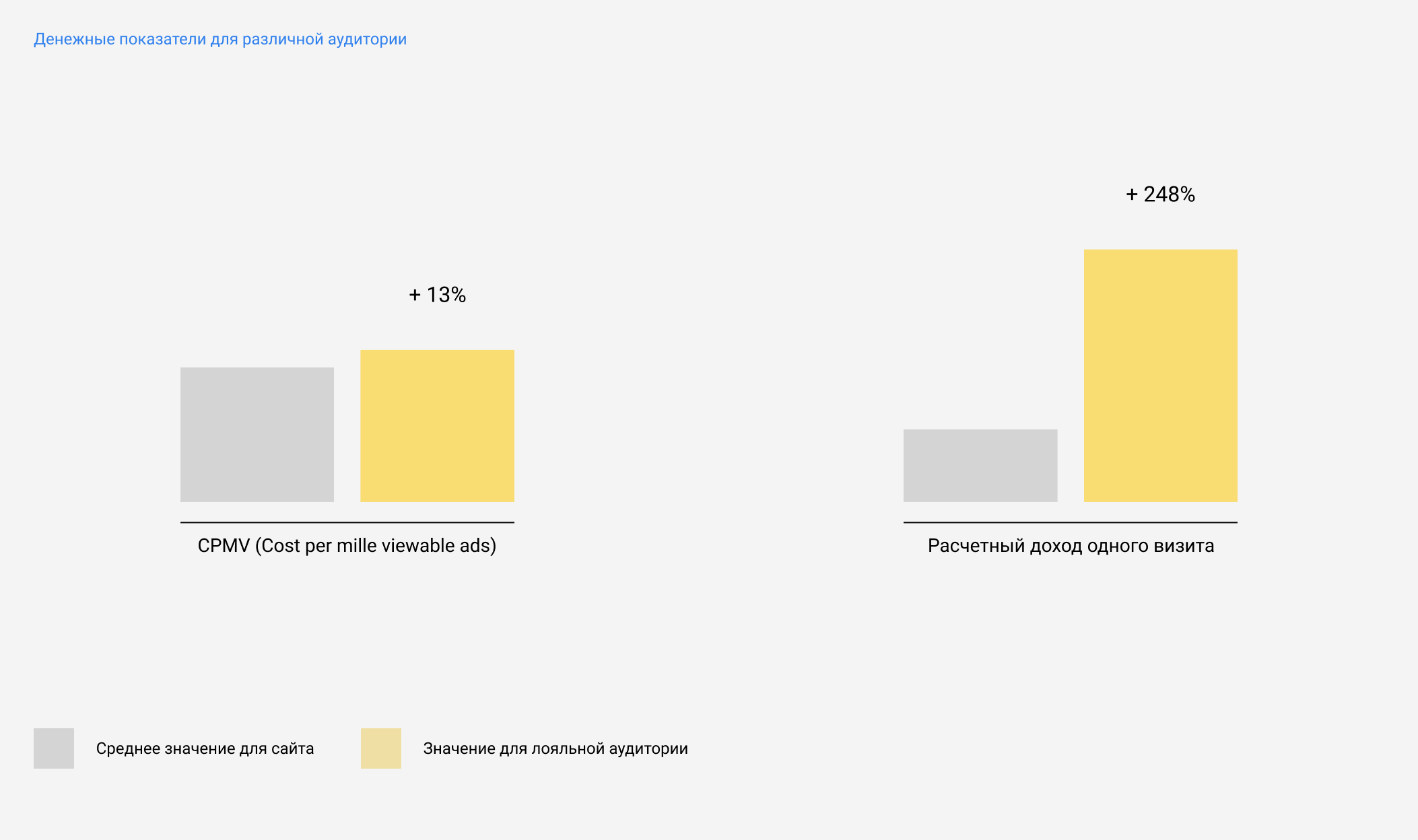
Самым важным фактором для нас стала лояльность группы и то, чем мы можем ее повысить. Мы подсчитали, что лояльные пользователи генерируют лучшие показатели в денежном выражении. Так рекламные показы для них в среднем продаются на 13% дороже (Cost per mille viewable ads). А доход с визита лояльного пользователя больше на 248% через доход от среднего визита. Это происходит за счет большего количества страниц просмотренных за сессию, лучшей глубины скрола и более высокой стоимости рекламы.

Потребление рекламы на сайте
Чтобы работать в направлении повышения рекламной эффективности сайта, нам нужно было понять:
- Как формируется рекламное наполнение сайта в текущий момент?
- Что приносит больше денег — с точки зрения форматов и разделов?
- Какие группы пользователей более важны с позиции доходов?
- От чего мы можем отказаться на сайте?
У нас были сырые данные из Яндекс Метрики по доходам от рекламы. В самой Метрике можно посмотреть некоторые отчеты, но они не наглядны. Был необходим инструмент визуализации, с которым можно было бы легко работать без необходимости что-то программировать. В области визуализации данных выбор невелик: Google Data Studio, Microsoft Power BI, Tableau, Qlik. Мы остановились на Google Data Studio, быстро собрали нужный нам дашборд и загрузили в него данные.

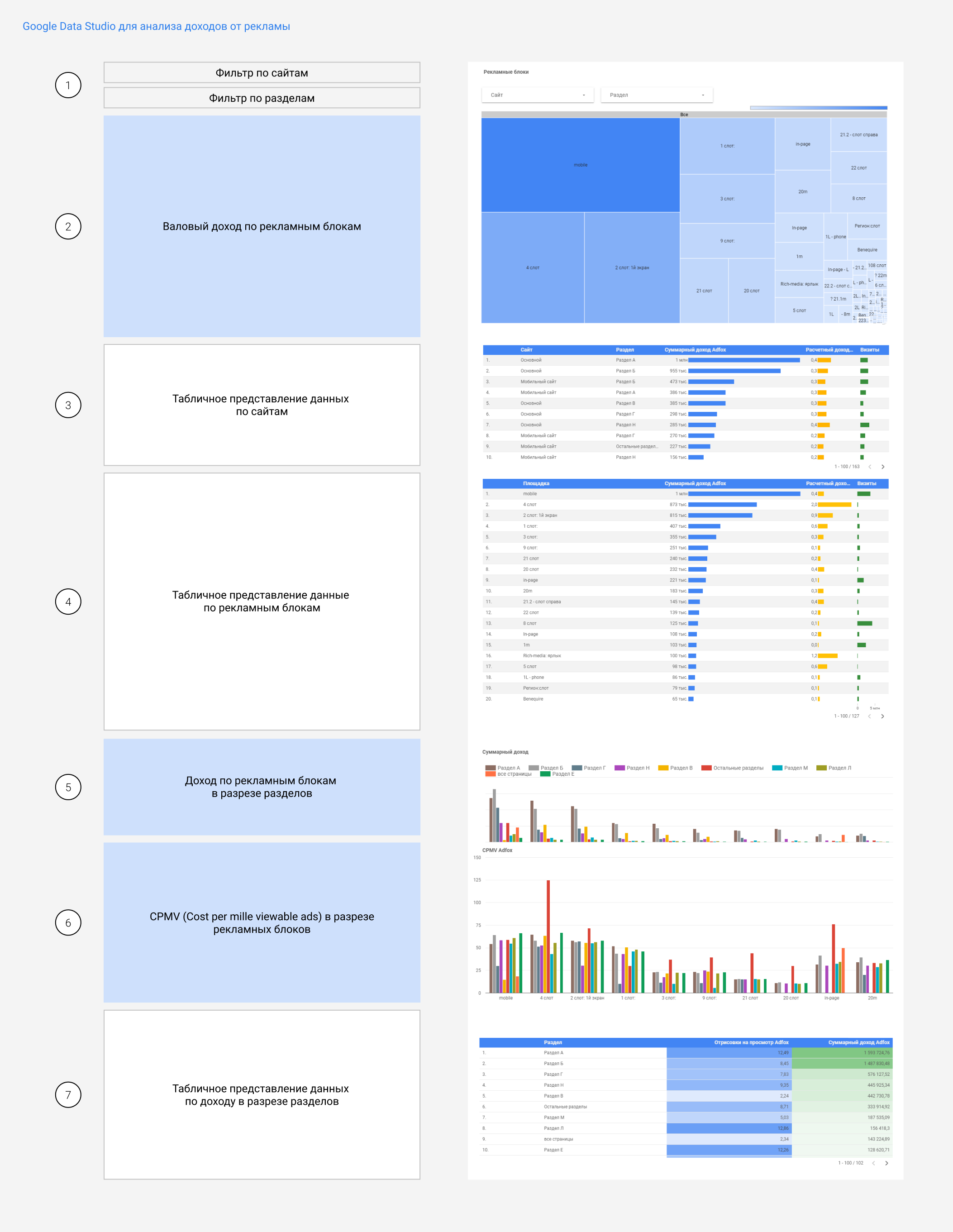
Немного о структуре дашборда.
- Фильтры. Сайт КП представляет из себя не единый сайт, а множество поддоменов и региональных сайтов, в том числе мобильная версия была вынесена на отдельный поддомен. За счет фильтров мы могли смотреть структуру данных как в целом по проекту, так и в разрезе отдельного домена или раздела.
- Визуализация доходов по рекламным блокам. Здесь нам хотелось понять, от чего мы можем на сайте избавится. И мы сделали предположение, что рекламные места с очень низким уровнем дохода могут безболезненно быть убраны.
- Табличное представление данных доходов с сайтов и разделов. Мы смотрели не только на валовые показатели, но и на показатель дохода от визита. Мы исходили из идеи, что если где-то показатель дохода от визиты слишком падает вниз, то возможно в этом разделе нужно провести ревизию рекламного инвентаря.
- Табличное представление данных доходов по рекламным блокам. Здесь можно было посмотреть в цифрах данные, которые визуализировались во втором блоке.
- Доход по рекламным блокам в разрезе разделов. Эта визуализация оказалось не очень полезна. Она показывала сколько отдельный рекламный блок зарабатывает в каждом из разделов. Результат, предсказуемо, сильно зависел от посещаемости разделов. Мы видели отдельные “выстрелы” по доходам для некоторых блоков, но в рамках общего редизайна не стали это интерпретировать каким-то образом.
- CPMV (Cost per mille viewable ads) в разрезе рекламных блоков. Нам было интересно насколько едина стоимости продажи рекламы в разных разделах. С одной стороны мы видели, что от типа аудитории меняется доход от рекламы, но нам еще хотелось понять, есть ли корреляции связанные с типом материалов. В целом, оказалось, что стоимость рекламы достаточно равномерно и только раздел Происшествия продавался явно хуже, чем все остальные. У нас появилась гипотеза, что рекламодатели не хотят видеть себя на фоне плохих новостей.
- Табличное представление данных по доходу в разрезе разделов. С одной стороны мы хотели понять, какие разделы самые интересные для пользователей, но с другой, нам еще более были важны данные по просмотру рекламных блоков. Фактически мы смотрели на эти данные, как на косвенный показатель вовлеченности в раздел.
Проектирование и поиск решения
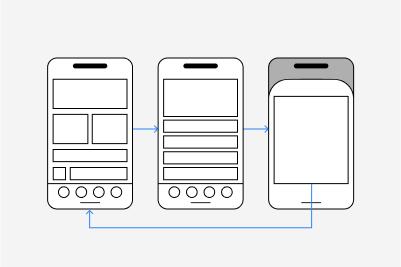
Пожалуй, повторю банальную вещь — прототип это хорошо. Он позволяет проще смотреть на проект. Через него можно наглядно посмотреть на функции, сценарии, особенности среды использования. Не надо держать в голове бесконечное число переменных — можно последовательно обсуждать отдельные блоки. Причем есть возможность просматривать и обсуждать их как по отдельности, так и в связке, как пользовательские сценарии.
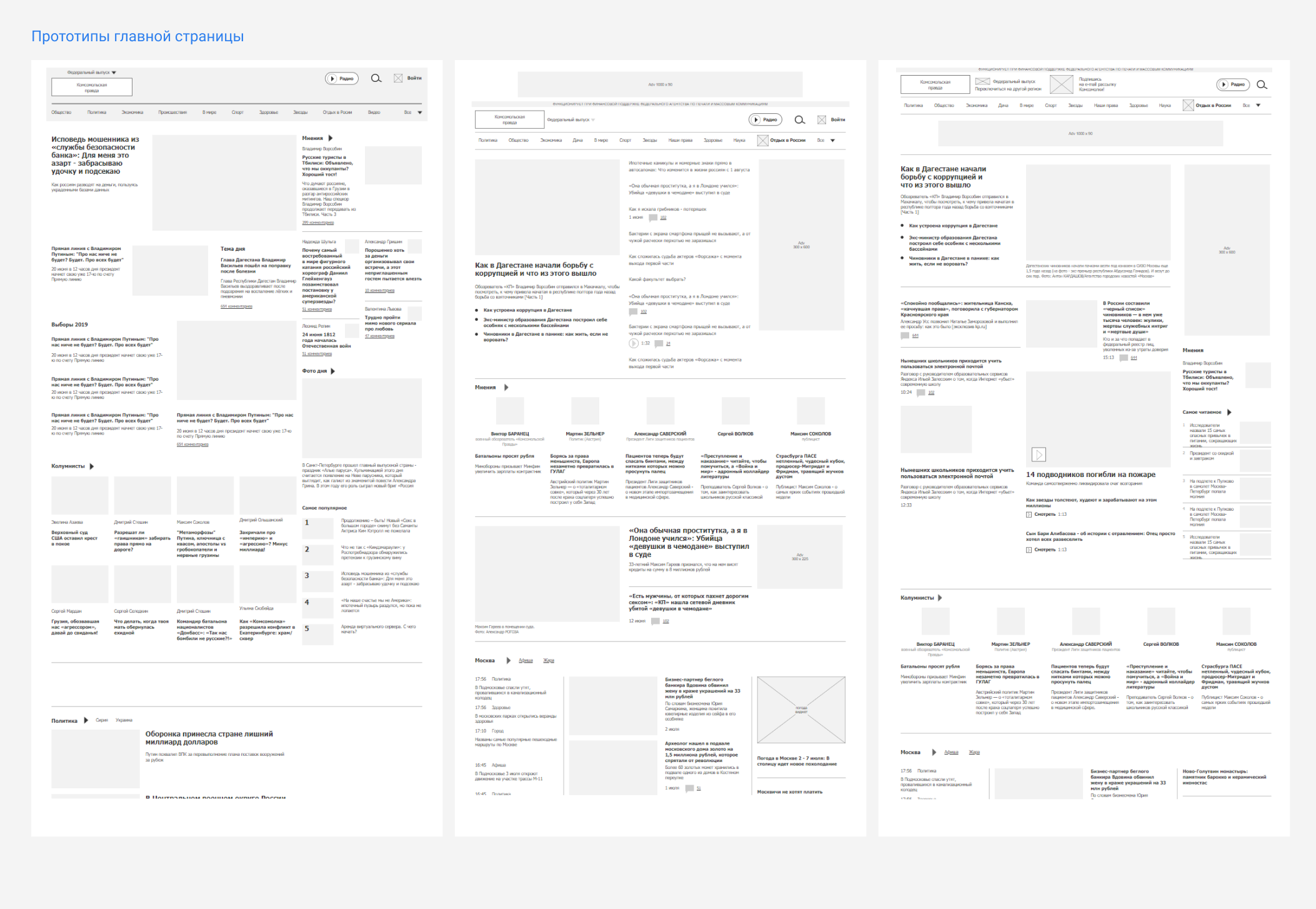
Сначала — концептуальный прототип
Мы начали с прототипов ключевых страниц — было разработано несколько вариантов решения для каждой. Нам было важно показать редакции КП разные подходы к редизайну, чтобы вместе обсудить преимущества каждого из них и выбрать наиболее подходящий.
Вдохновением для нас стали сайты The New York Times, Washington Post, The Guardian, The Sun, Медуза, Republic, Ведомости, РБК. Мы смотрели на плотность контента, рекламную сетку, логику подачи материалов.

По опыту мы знаем, что бывают проекты, для которых приходится долго делать прототипы, и это только улучшает качество продукта. Но бывают проекты, которые нужно показывать сразу в дизайне. Сайт для СМИ относится ко второму типу — здесь нюансы решают всё. Поэтому вместе с проектированием мы начали делать и концепцию визуального дизайна.
Мы хотели как можно раньше найти новое лицо. Поэтому проектировали и визуализировали ключевые страницы практически одновременно, работа была совместной. Мы регулярно обсуждали с заказчиком прототипы и дизайн, вместе искали лучшие решения, создавали новые варианты, снова обсуждали их, опять улучшали… Поиски хорошего решения — непростая работа.
Визуальный дизайн
Больше визуального дизайна можно увидеть в кейсе на Behance, а здесь хочется поделиться тем, что мы вынесли из работы.
- Совместная работа UX дизайнера и UI дизайнера себя оправдала. Мы не стали разбивать работу на этапы (проектирование, дизайн), а делали все параллельно. Плотное общение и регулярные ревью позволили не потерять смысл и те принципы, которые мы заявили на стадии исследования.
- В большом проекте крайне важно наличие системного подхода. Поэтому использование с самого начала библиотеки компонентов было правильным решением. Благо Figma все умеет, но надо не лениться пользоваться такими возможностями.
- Создавая дизайн нужно думать о развитие проекта. Поэтому полезно организовать все файлы и элементы. Создать презентации, которые бы показывали принципы, на которых строится дизайн проекта.
- Хороший проект — это всегда места для множества гипотез и не надо бояться этого. Но всякая гипотеза должна иметь свои объяснения и явные способы проверки. Правда, бывают гипотезы, которые мы не знаем, как можно проверить или опровергнуть. И в такой ситуации не удается избежать личных пристрастий.
Подводя итоги
Проект редизайна, от начала до запуска, шел почти год. Первоначальный план был более сжатый, но объективные причины затянули проект на несколько месяцев. Сейчас мы видим данные по статистике сайта и можем сравнивать “до” и “после” — результаты хорошие. Глубина просмотра, время на сайта — все увеличилось более чем мы ожидали в рамках прогнозной модели. Количество просмотров рекламы на сессию уменьшилось, но за счет роста CPMV и глубины просмотра мы получили рост дохода на визит. Хотелось бы еще увидеть рост лояльности аудитории, потому что многие наши гипотезы строились вокруг этого показателя, но прошло еще слишком мало времени, чтобы можно было говорить о таких изменениях.
Мы для себя определили, что редизайн — это создание возможностей для будущего. Проектируя сайт, мы смотрели на возможности и перспективы, которые создают наши решения.
Старый сайт КП стал неповоротливым и тесным. И пришло время для нового, который сможет расти и меняться вместе с газетой, ее редакцией и ее читателями. Поживем-увидим, что из этого выйдет.
Последние статьи

Об авторе
Дмитрий Подлужный – UX дизайнер, который ищет решения на границе пользовательских потребностей, бизнес целей и технических ограничений.