Записки о работе, Проектирование, 12 октября 2020
Это статья вышла на Rusbase в сентябре под названием “Шаблон для формулирования гипотез: 5 пунктов, чтобы оформить идею”. Английская версия была опубликована в блоге Agima “How to Articulate a Hypothesis for Your Product”.
В своей работе все чаще мы переходим от проектирования по требованиям, к построению работы с упором на продуктовые гипотезы. Причин этому несколько. С одной стороны, от нас ожидают внедрение новых функций во все более короткие сроки, потому что конкуренция растет, мир благодаря современным технологиям движется быстрее и изменчивость его велика.
С другой стороны, возникают все более дифференцированные потребности связанные с разными группами пользователей. Мы на всех парах движемся к миру персонифицированных возможностей. И это создает еще больший запрос к скорости изменений.
От требований к гипотезам
Эволюция процессов разработки программных продуктов привела к смене подходов, и старые модели с большим объемом документирования оказались не слишком приспособлены к современным реалиям. Вместо это пришли методы связанные с непрерывной разработкой, связанные с пониманием того, что системы должны развиваться и меняться. И использования гипотез стало хорошим инструментом, чтобы формулировать задачи к изменениям.
Если “требования” нуждаются в реализации, то “гипотезы”, в первую очередь, нуждаются в проверке. Но перед этим гипотезы надо сформулировать. А это иногда не так легко, как хотелось бы.
Как сформулировать гипотезу
С одной стороны, гипотезу можно сформулировать как угодно: нет правил и законов, которые запретили бы нам любой подход. Здравый смысл нам подсказывает, что хорошо бы ее формулировать понятно, чтобы другие люди, наши коллеги поняли ее смысл. Но я вспоминаю ТРИЗ (Теорию решения изобретательских задач), где очень важное место уделялось качеству постановки задачи, потому что считается, что эффективность решения сильно зависит от качества формулировки задачи.
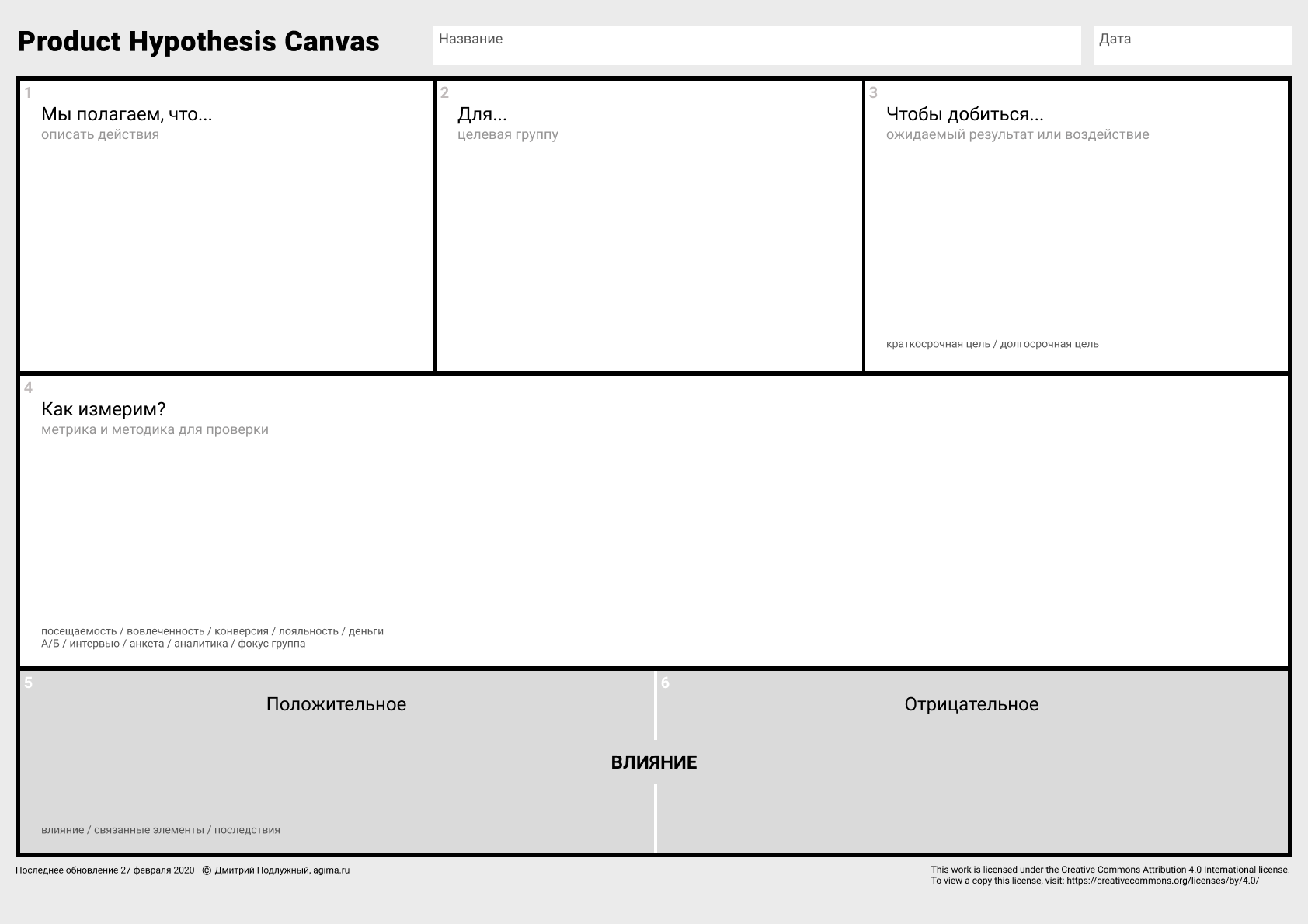
Мы считаем, что чем лучше сформулирована гипотеза, тем результативнее будет ее проверка. Под результатом понимается не только проверка самой гипотезы, но и те возможные инсайты, которые можно собрать по мере проверки. Для формализации и упрощения работы над созданием гипотез мы выделили некоторые шаги, которые были визуализированы в виде схемы.

Из чего состоит Product Hypothesis Canvas
В общем, мы выделили 5 областей, которые можно заполнять последовательно.
1. Мы полагаем, что…
Здесь мы описываем то, что планируем разработать.
2. Для (кого)…
В этом блоке определяем целевую аудиторию и если надо даем оценку доли подобной аудитории в нашем проекте.
Это важный этап, потому что позволяет в дальнейшем ранжировать гипотезы по степени их полезности для проекта. Участникам команды очень легко увлечься интересной идеей и забыть, что она может быть полезна в единичных случаях.
Фактически, если автор не в состоянии определить для кого он формулирует гипотезу, то высока вероятность, что здесь расчет на чистый случай. Подобно тому, как некоторые игроки в пул вначале наносят сильный удар в надежде, что что-нибудь да закатиться, так и нередко продуктовые менеджеры и дизайнеры генерят гипотезы без привязки к пользователям, в надежде, что что-нибудь да сыграет. С такими гипотезами надо быть осторожными, возможно, стоит потратить больше времени, чтобы их продумать детальнее.
3. Чтобы добиться… ожидаемый результат или воздействие
Важно определить, какой результат мы ожидаем от эксперимента. Причем, желательно, чтобы результат выражался в чем-то конкретном. Не надо писать: “Должно стать лучше…” Лучше формулировать свои ожидания, как: “Улучшить на 5%…”
В зависимости от гипотезы мы можем иметь разные ожидаемые результаты в краткосрочной и в долгосрочные перспективе.
Кажется, что многие предпочитают сосредотачиваться на краткосрочных результатах и не принимать в работу гипотезы, которые направлены на долгосрочные цели. Но нам, при создании гипотез, нужно понимать, сколько времени займет ее проверка: 1 день, 1 неделю, 1 месяц, еще дольше. В зависимости от этого мы потом можем планировать бэклог проведения экспериментов.
4. Как измерим?
Возможность измеримости результата ключевой параметр проверки продуктовых гипотез. И если ранее мы описали, что мы будем измерять, то здесь описываем как, с помощью каких инструментов мы это сделаем.
Какие сигналы будут указывать, что созданная нами возможность эффективна? Какие ключевые показатели (качественные или количественные) мы будем измерять, чтобы предоставить доказательства того, что наш эксперимент был успешен.
5. Влияние, положительное или отрицательное
Этот блок введен, чтобы мы могли размышлять о гипотезе шире, чем только об одной задаче.
Бывают случаи, что внедрение одного функционала положительно/отрицательно влияет на какие-то другие параметры в системе и около нее.
Например, мы внедряем на главную страницу сайта большую интересную презентацию, которая должна повысить вовлеченность, но при этом презентация влияет на скорость загрузки страницы, что увеличит количество отказов и может, наоборот, снизить глубину просмотра. Причем, в данном случае увеличение количества отказов может не быть связано с самим внедряемым функционалом, а только с тем, что он большой по объему и неудачно имплементирован в главную страницу.
Или мы хотим создать на сайте небольшой механизм с элементами геймофикации. И нашей основной целью является увеличение параметров пользовательской вовлеченности. Но при этом мы видим, что можем использовать этот механизм как маркетинговую “фишку”, создать вокруг него новостную историю и инфоповод.
Иными словами, мы можем записать в этот блок возможные риски и преимущества, которые связаны с гипотезой, что позволит нам увидеть картину более объемно. И поможет позже оценить и проранжировать гипотезы с учетом возможных экстерналий.
- Скачать PNG: rus, eng; PDF: rus, eng
- Онлайн-шаблон на Miro
В заключение
Надеюсь, что Product Hypothesis Canvas поможет лучше работать с гипотезами. При этом важно понимать, что канвас не решает задачу сам по себе. Он только позволяет сосредоточится на решаемой задачи и за счет этого повысить эффективность решение. Но эту работу все-таки нужно проделать.
гипотезы продуктовый дизайн проектирование
Последние статьи

Об авторе
Дмитрий Подлужный – UX дизайнер, который ищет решения на границе пользовательских потребностей, бизнес целей и технических ограничений.